Pentru a cita un film clasic, „simt nevoia, nevoia de viteză!”. Aceasta este acum și mantra Google când vine vorba de site-uri web de clasare.
Site-ul dvs. este suficient de rapid pentru vizitatorii mobili? Dacă nu, urmează să-ți găsești clasamentul pe prima pagină iubită ruptă în mărunțișuri.

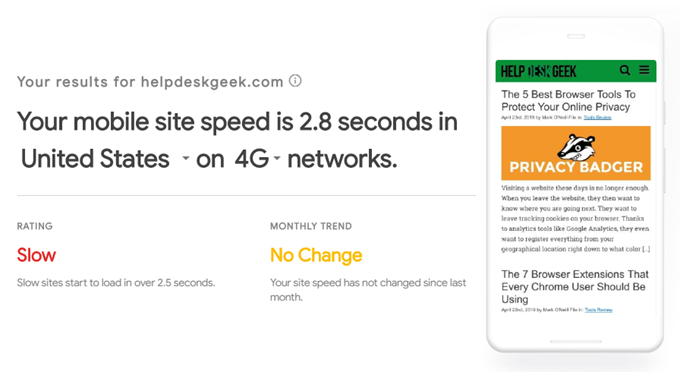
Google oferă un instrument util care măsoară cât de rapid (sau nu) se încarcă site-ul dvs., apoi oferă recomandări detaliate despre îmbunătățirea vitezei site-ului.

Dar dacă aveți un Pe site-ul WordPress, există câteva lucruri de bază pe care le poți face imediat pentru a radia un timp prețios de încărcare.
Tăiați tot TheCrap de pe prima pagină
Dacă îți construiești propriul site web, este firesc să faci gocrazy și să-l potrivești cu toate clopotele și fluierele strălucitoare. Imagini grozave, widgeturi de social media, videoclipuri YouTube și așa mai departe. Dar, în timp ce aceste lucruri pot părea mai grozave, este nevoie de timp pentru încărcarea când cineva îți vizitează site-ul. Mai ales dacă vizitează dispozitivul mobil.

În aceste zile, soluția este „mai puțin este mai mult”. Scoateți o foaie din cartea Google cu prima pagină curată. Limitați imaginile de pe prima pagină la una sau două cel mult. Limitați widget-urile de socializare (dacă există) la cel mult două. Țineți videoclipurile încorporate departe.
In_content_1 all: [300x250] / dfp: [640x360]->Comprimare AllImages

Următorul pas este să vă asigurați că toate imaginile sunt la fel de mici. Imaginile sunt vinovatul numărul unu pentru site-urile web cu încărcare lentă. Dar cu cât dimensiunea imaginii este mai mică, cu atât mai rapid se va încărca imaginea.
Acum, nu înseamnă în mod necesar înălțimea și lățimea. Vorbesc mai mult peste dimensiunea fișierului. Imaginile de înaltă definiție pot părea fantastice, dar dacă imaginea de 500MB durează pentru a se încărca pentru totdeauna, oamenii se vor obosi și vor pleca.
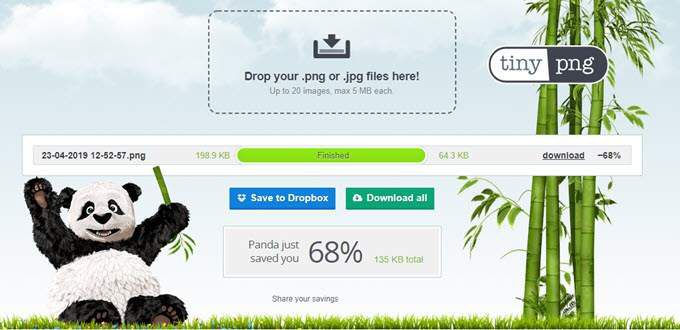
Există două metode bune pentru comprimarea imaginilor. Unul este Smush despre care am discutat recent în articolul meu despre pluginurile WordPress pe care ar trebui să le folosești întotdeauna. Celălalt este TinyPNG care are și un plugin WordPress.
Dezinstalează orice plugin și teme nenecesate

Odată ce ai luat o machetă pe pagina principală și pe imaginile compresionare, următorul pas este să revizuiți pluginurile și temele.
Acum, dacă nu aveți un motiv foarte bun pentru a face acest lucru, nu va trebui să păstrați teme pe care nu le utilizați. Dacă este necesar, le puteți reinstala mai târziu. Așadar, scapă de toate temele, cu excepția celor pe care le folosești în mod curent.
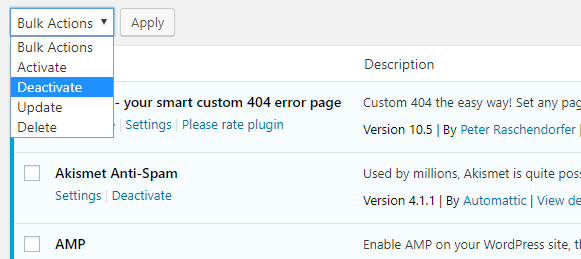
Cu pluginurile, din nou mai puțin este mai mult. Eu personal încerc să nu trec peste douăzeci de plugin-uri, dar știu că este încă mult prea multe. Dar secretul este aici doar pentru a le dezactiva pe cele pe care nu le utilizați în prezent. Dezinstalarea inutilelor este evident mai bună, dar cel puțin doar oprește un cuplu dacă nu ai nevoie de ele pentru moment.
Instalează Jetpack și activează „Lazy Loading”

Deși ar trebui să fii foarte selectiv în ceea ce plugin-uri pe care ar trebui să le utilizați, există două plugin-uri care pot ajuta cu viteza paginii. Prima este jetpack, despre care am discutat și în articolul meu esențial de pluginuri WordPress.
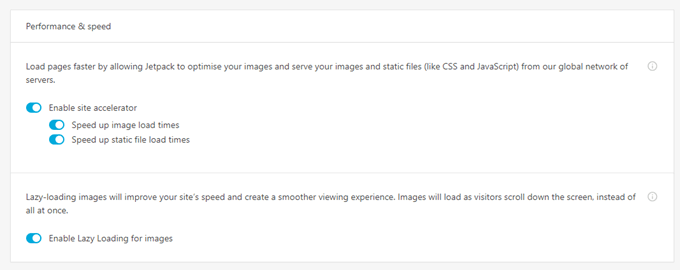
Una dintre funcțiile din Jetpack se numește Lazy Loading. Aceasta se întâmplă când imaginile dintr-o pagină se încarcă doar atunci când vizitatorul derulează în josul paginii către unde se află acea imagine. Unele teme WordPress nu funcționează prea bine cu Lazy Loading, așa că este un lucru pe care trebuie să îl testezi și să îl urmărești cu atenție.
Jetpack (care este deținut de WordPress) are și o rețea globală de servere și „acceleratorul de site” funcția pune imaginile și fișierele pe serverele lor, astfel încât acestea să se deplaseze mai repede.
Atât încărcarea Lazy, cât și Acceleratorul site-ului sunt gratuite, astfel încât să pierdeți atenția pornind-le.
Activare ContentCaching

Celălalt plugin pe care trebuie să îl instalați este un plugin de memorie în cache.
În caz că nu știți, un plugin de memorie în cache salvează o versiune de apage și afișează acea versiune vizitatorilor site-ului pentru o perioadă de timp specificată de dvs. Acest lucru împiedică reîncărcarea constantă a imaginilor, fișierelor și a altor elemente.
O memorie cache este ca o imagine a aspectului site-ului de acum treizeci de minute și, prin urmare, este bună pentru site-urile ale căror pagini frontale nu schimbă atât de des.
Am o ură de dragoste. relația cu plugin-urile de memorie cache, așa cum îmi place să fac legătura cu designul site-ului meu constant și o memorie cache mă oprește să văd instantaneu modificările pe care le-am făcut. Însă unele plugin-uri de memorie în cache bine-considerate includ WP Super Cache și W3 Cache totală.
Luați în considerare utilizarea unui CDN

Când cineva îți vizitează site-ul, acesta se va încărca mai repede dacă serverul care găzduiește site-ul este situat nu prea departe. Cu alte cuvinte, cu cât serverul este mai departe în lume, cu atât va dura mai mult timp pentru datele necesare pentru a se îndrepta spre locul în care se află vizitatorul site-ului dvs..
Deci, dacă vizitatorul dvs. este în SUA, are sens să ai site-ul tău provenind de la un server american, în timp ce cineva din Europa ar trebui să vadă site-ul tău de pe un server european.
Asta face o rețea de distribuție de conținut (CDN). că Jetpack îți poate pune datele pe serverele lor globale pentru a face să meargă mai repede? Acesta este un CDN.
CDN costă în general bani, dar de obicei nu sunt prea scumpi și cei mai mulți oferă un plan gratuit de bază. Cele trei mari nume sunt Cloudflare, Google Cloud CDN și Servicii Web Amazon.
Plasați AllScript-urile în subsol

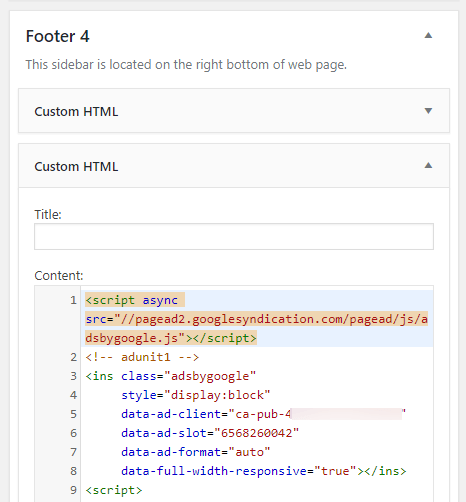
În cele din urmă, este necesar ca unele funcții ale site-ului să funcționeze pentru a crea un script încorporat în site-ul dvs. web. Aceasta poate include codul pentru GoogleAnalytics, pixelii de publicitate Facebook și Google Ads.
În mod normal, o mulțime de oameni (cum sunt eu) plasează aceste scripturi în antetul site-ului. Dar acest lucru înseamnă că aceste scripturi trebuie să se încarce complet înainte de restul site-ului. Dar mutând acele scripturi în subsol, permiteți în primul rând să se încarce toate celelalte. .