Chiar dacă există atât de multe aplicații și servicii de cartografiere acolo pentru a vă aduce de la punctul A la punctul B, regele definitiv al hărților este Google Maps. Îl folosesc pe computer, tabletă și 90% din timp pe telefonul smartphone. Are cele mai bune date, cele mai multe opțiuni de navigare și de rutare și caracteristici interesante cum ar fi Street View și informații despre mersul pe jos, ciclismul și transportul în masă. Dar ce se întâmplă dacă trebuie să utilizați o hartă sau o indicație în afara site-ului Google? Să presupunem că aveți propriul dvs. site de nuntă sau un blog personal, iar oaspeții pot vizita site-ul dvs., tastați adresa pe care o vor primi și primiți în mod automat indicații despre locația evenimentului! Ei bine, există câteva modalități prin care puteți să realizați acest lucru. Cea mai ușoară modalitate este să încorporați pur și simplu harta pe pagina dvs. web utilizând codul de încorporare generat de Google Maps. A doua modalitate este un pic mai tehnică, dar mai personalizabilă și dinamică. Vom menționa ambele metode de mai jos.
Încărcați Google Map
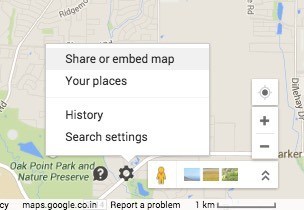
Dacă doriți doar să afișați indicații de orientare dintr-o locație în alta, cel mai simplu lucru este să încorporați orice hartă vizualizând folosind codul de încorporare. Mai întâi, mergeți mai departe și configurați indicațiile dorite în Hărți Google și apoi faceți clic pe pictograma roată din dreapta jos a paginii.
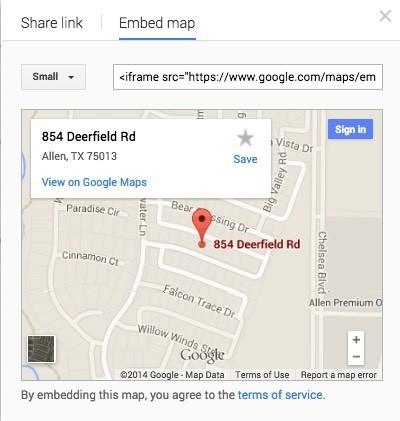
Faceți clic pe Distribuiți sau încorporați hartă, apoi faceți clic pe fila Încărcați hartă. Aici puteți selecta o mărime pentru hartă și apoi copiați codul iframe și plasați-l pe orice pagină Web pe care o doriți.
această metodă este că utilizatorul vede doar o hartă statică. În cea de-a doua metodă de mai jos, puteți crea un formular prin care utilizatorul poate introduce o adresă de pornire și va genera o hartă din acea adresă într-o adresă de destinație aleasă.
h2>
Pentru a ilustra ce vreau să spun prin metoda a doua, continuați și introduceți o adresă din SUA în caseta de mai jos pentru a obține indicații de orientare de la locația dvs. la casa mea:
Cool huh? Puteți crea cu ușurință această formă mică pe orice site web, blog sau oriunde puteți pune în cod HTML! Acest lucru este, de asemenea, excelent pentru site-urile web de afaceri mici, deoarece puteți să le aruncați pe pagina dvs. de contact, iar utilizatorii pot obține indicații rapide, mai degrabă decât să copiați adresa dvs., deschideți o fereastră nouă și apoi tastați adresa de pornire. >
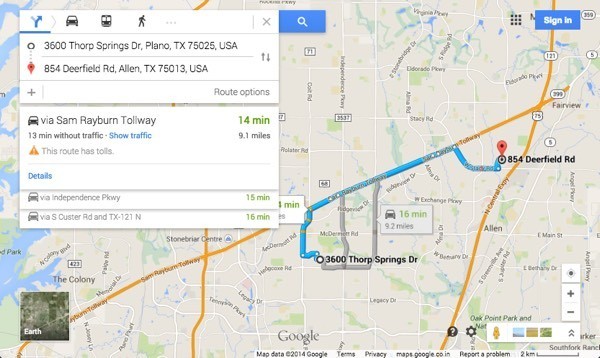
Deci, cum facem să creăm această casetă de direcții modificate? În primul rând, va trebui să obținem sintaxa corectă pentru adresa URL utilizată de Google pentru indicații de orientare. Din fericire, ne putem imagina acest lucru prin obținerea de direcții între două locuri și apoi copierea URL-ului din bara de adrese. Puteți, de asemenea, să faceți clic pe pictograma minusculă din partea dreaptă a paginii și să alegeți Distribuiți sau să încorporați harta.
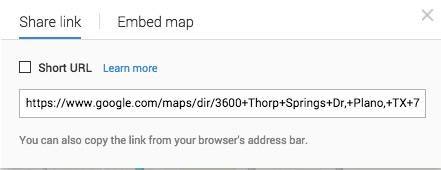
Fila link-ului Share va conține adresa URL, care este aceeași adresă URL în bara de adrese a browserului. Am mers înainte și am inserat întreaga adresă de mai jos doar pentru a vă arăta cum arată.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 , + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + SUA / 33.1125686, -96.7557749,13z / data =! 1d-96.762484! 2d33.08947! 1m5! 1M1! 1s0x864c16d3018a7f4f:! 0xab2052b5786cd29f 2m2 1d-96.666151 2d33.133892
Hopa!!! Asta e destul de mult! Sunt multe lucruri acolo, majoritatea nu au nici un sens! Parametrii URL ai hărților Google au fost foarte simpli și ușori, dar noua structură URL este destul de complicată. Din fericire, puteți utiliza în continuare parametrii vechi, iar Google le va converti automat în noua versiune. Pentru a vedea ce vreau să spun, verificați linkul de mai jos.
http://maps.google.com/maps?saddr=start&daddr=end
p>Dă-i o lovitură. Introduceți o adresă în cotații pentru adresa de început și de sfârșit și inserați adresa URL în browserul dvs.! Am înlocuit startul cu orașul meu de origine New Orleans și se încheie cu Houston, TX, așa că arată adresa URL a direcției Google Maps:http://maps.google.com/maps?saddr="new orleans, la "& amp; daddr =" houston, tx "
Funcționează! După cum puteți vedea, Hărți Google transformă link-urile în ceva mult mai complicat odată ce harta se încarcă complet. Ok, acum că avem o adresă sigură pe care o putem trece în Hărți Google, trebuie să creați un simplu formular cu două câmpuri, unul pentru adresa de pornire și unul pentru adresa de destinație.
doriti ca oamenii sa introduca adresa si sa obtina directii catre locul dumneavoastra, atunci dorim ca al doilea camp sa fie ascuns si deja setat la adresa de destinatie.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Introduceți adresa dvs. de pornire: & lt; input type =" text "name =" saddr " ;
Verificați codul de mai sus. Prima linie începe prin formular și spune că atunci când se face clic pe butonul de trimitere, datele ar trebui trimise la maps.google.com/maps. target = blankînseamnă că dorim ca rezultatul să se deschidă într-o fereastră nouă. Apoi avem o casetă de text pentru adresa de pornire, care este necompletată.
A doua casetă de text este ascunsă și valoarea este adresa de destinație pe care o dorim. În cele din urmă, există un buton de trimitere cu titlul "Obțineți indicații de orientare". Acum, atunci când cineva tip în adresa lor, ei vor lua acest lucru:
Puteți personaliza direcțiile și harta chiar mai mult cu câțiva parametri suplimentari . De exemplu, să presupunem că nu doriți ca vizualizarea implicită să fie hărți, ci să fie Satelitși să se afișeze Trafic.
s>6Observați câmpurile layer = tși t = hîn URL. layer = t este pentru stratul de trafic și t = h înseamnă harta hibrid! De asemenea, tpoate fi setat la mpentru harta normală, kpentru satelit și ppentru teren. zeste nivelul de mărire și îl poți modifica de la 1 la 20. În URL-ul de mai sus este setat la 7. Trebuie doar să-ți atribui URL-ul final și acum ai un Google foarte personalizat Hărți Get Directions pe site-ul dvs.!
Aveți probleme cu acest lucru, postați un comentariu și voi încerca să vă ajute! Bucurați-vă!