Anterior, am scris un articol despre cum de a reduce dimensiunea unui fișier imagine utilizând opțiunea de e-mail încorporată din Explorer sau utilizând un program desktop numit Image Resizer for Windows. Acestea sunt opțiuni bune, dar există și alte câteva modalități de a optimiza o imagine. De asemenea, o mulțime de site-uri web vă va spune să utilizați Paint, dar am descoperit că nu este o metodă bună deoarece imaginile arată mult mai rău. În primul rând, este important să înțelegeți că unele metode utilizate pentru a reduce dimensiunea a unei imagini va duce la o imagine de calitate inferioară, care poate fi bine pentru un site web, dar nu pentru tipărire. Aceasta se întâmplă de obicei atunci când schimbați rezoluția unei imagini, de exemplu între 2560 × 1440 și 1920 × 1080.
Un alt mod de a reduce dimensiunea unei imagini este de a comprima imaginea. Există două tipuri de compresie: fără pierderi și pierderi. Pierderea fără pierderi va reduce dimensiunea imaginii fără a pierde un singur pixel al fișierului original. Pierderea inseamna ca unele date vor fi pierdute.
In sfarsit, formatul imaginii face de asemenea o mare diferenta in marimea fisierului. O imagine obișnuită pe care o luați de la aparatul foto va fi probabil o imagine JPG deoarece funcționează bine în ceea ce privește compresia. Cu toate acestea, imaginile cu câteva culori (256 de culori sau mai puțin) vor fi mult mai mici dacă utilizați GIF. PNG este un format fără pierderi care poate fi foarte comprimat. Funcționează bine pentru grafica web și fotografiile complexe. În acest articol, dau câteva exemple cu capturi de ecran pentru comprimarea unei imagini utilizând mai multe formate astfel încât să puteți vedea dimensiunile și diferențele de calitate.
Cum de a reduce dimensiunea imaginii
Să începem prin a vorbi despre modul în care puteți reduce dimensiunea imaginii fără a pierde calitatea. Acest lucru vă va oferi cel mai mic fișier, păstrând în același timp calitatea originală a imaginii. Evident, folosirea compresiei cu pierderi vă va oferi fișiere mult mai mici, după cum veți vedea în exemplele de mai jos, dar veți pierde ceva calitate.
Format & amp; Compresie
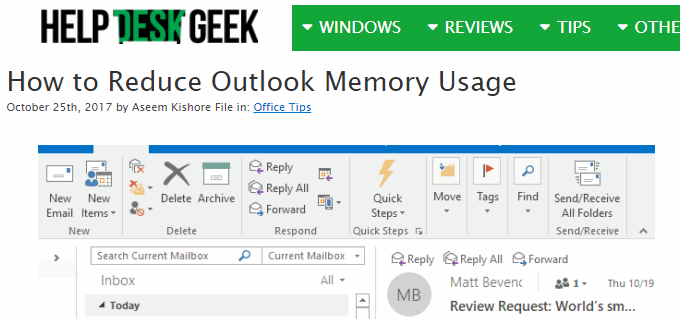
În primul rând, să începem cu un grafic color plat. De exemplu, am luat o captură de ecran a site-ului HDG (600 × 319), deoarece are câteva culori și nu este complexă. Iată dimensiunile fișierelor în diferite formate fără nici o comprimare:
GIF original: 27 KB
PNG inițial: 68 KB
 >După cum puteți vedea, fișierele PNG și GIF sunt cu siguranță mai clare decât JPEG. Așa cum am menționat mai devreme, JPEG este mai bine pentru fotografiere. GIF se descurcă bine aici, deoarece este de numai 27 KB comparativ cu PNG, care este de 68 KB. Cu toate acestea, din experiența mea, PNG-urile comprimă mult mai bine dacă este o compresie cu pierderi și calitatea imaginii este încă foarte bună. Când am făcut o comprimare fără pierderi a celor trei, doar imaginile JPG și PNG s-au redus dimensiunea, dar nu de mult. PNG-ul a ajuns la 45 KB, iar versiunea JPG a ajuns la 58 KB. Când am făcut o compresie cu pierderi, numerele pentru PNG au fost cele mai impresionante.
>După cum puteți vedea, fișierele PNG și GIF sunt cu siguranță mai clare decât JPEG. Așa cum am menționat mai devreme, JPEG este mai bine pentru fotografiere. GIF se descurcă bine aici, deoarece este de numai 27 KB comparativ cu PNG, care este de 68 KB. Cu toate acestea, din experiența mea, PNG-urile comprimă mult mai bine dacă este o compresie cu pierderi și calitatea imaginii este încă foarte bună. Când am făcut o comprimare fără pierderi a celor trei, doar imaginile JPG și PNG s-au redus dimensiunea, dar nu de mult. PNG-ul a ajuns la 45 KB, iar versiunea JPG a ajuns la 58 KB. Când am făcut o compresie cu pierderi, numerele pentru PNG au fost cele mai impresionante.
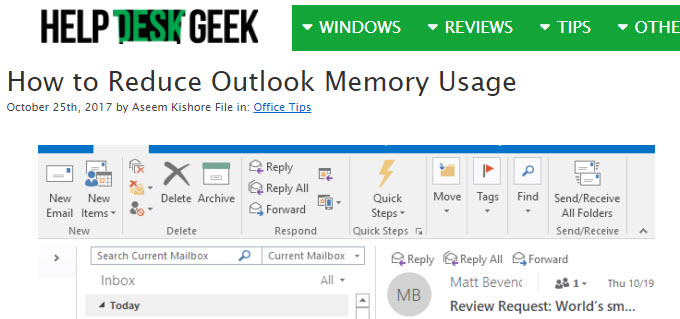
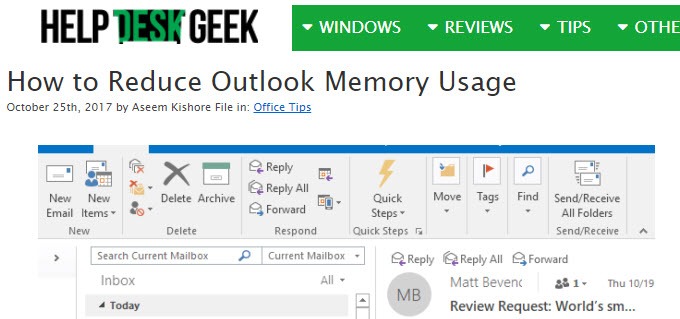
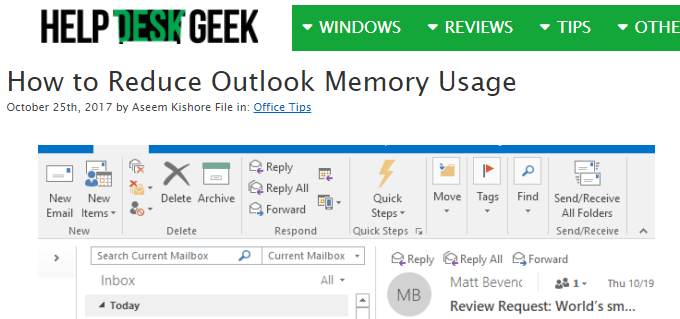
Lossy GIF: 22 KB
 Pierdere în format JPEG: 50 KB
Pierdere în format JPEG: 50 KB
PNG pierdută: 23 KB
După cum puteți vedea, PNG arată cel mai bine și este cu doar 1 KB mai mare decât GIF-ul! De aceea folosesc imagini PNG pe acest site pentru majoritatea capturilor de ecran. JPEG va fi întotdeauna în mod normal mai bun pentru imaginile fotografice cu o mulțime de culori. Dar nu uitați că JPG este doar 16 biți, în timp ce PNG este de 24 de biți, deci JPG suportă milioane de culori, dar PNG acceptă culori nelimitate.
GIF este redus doar cu 5 KB, dar în același timp a pierdut o mulțime de calitate. JPG nu a compresat prea mult, dar JPG nu se comprimă în mod normal, la fel ca PNG-urile.
Puteți utiliza aplicația foto pentru a schimba formatul unei imagini pentru a vedea dimensiunea cea mai mică. Pentru compresie, vă recomand să folosiți instrumente online, deoarece fac o treabă excelentă. Eu personal folosesc Kraken.io pentru site-urile mele, dar sunt și altele bune ca TinyPNG și Optimizilla. Rezoluția imaginii
Calea principală de micșorare a unei imagini este de a reduce rezoluția imaginii. Dacă aveți un fișier care este de 4000 × 2500, atunci reducerea dimensiunii la 2000 × 1250 va face fișierul la jumătate din dimensiune. Veți pierde în mod evident o bucată mare de imagine originală în date, dar în funcție de scopul dvs., este posibil să nu conteze.
 Fiecare program de editare a imaginilor va avea o modalitate de a modifica sau redimensiona imaginea. Aici puteți modifica lățimea / înălțimea sau rezoluția, care este în mod normal puncte pe inch (DPI) sau pixeli pe inch (PPI). Citiți acest articol minunat pe diferența dintre DPI și IPP. Pentru orice pe web, nu trebuie decât să vă faceți griji cu privire la pixeli, nu la puncte. Punctele vor afecta numai imaginile imprimate.
Fiecare program de editare a imaginilor va avea o modalitate de a modifica sau redimensiona imaginea. Aici puteți modifica lățimea / înălțimea sau rezoluția, care este în mod normal puncte pe inch (DPI) sau pixeli pe inch (PPI). Citiți acest articol minunat pe diferența dintre DPI și IPP. Pentru orice pe web, nu trebuie decât să vă faceți griji cu privire la pixeli, nu la puncte. Punctele vor afecta numai imaginile imprimate.
De exemplu, site-ul meu poate avea numai imagini de până la 680 de pixeli. De aceea, întotdeauna am redimensionat o imagine la 680 pixeli sau mai puțin înainte de ao încărca, pentru că altfel WordPress o va redimensiona la 680px pentru mine, dar dimensiunea fișierului va fi mai mare decât trebuie. să înțelegeți mai multe despre numărul de 72 de pixeli / inch și opțiunea de reeșantionare, verificați acest excelent post care intră în detaliu.
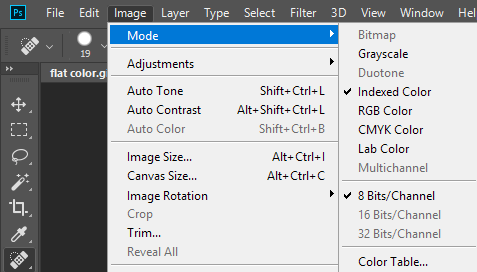
Modificați adâncimea / modul de culoare
În exemplul de mai sus, dacă aveți o imagine cu doar câteva culori, nu este necesar să utilizați un format de imagine care să accepte milioane de culori. În exemplul paginii web, GIF trebuie să suporte doar culoarea indexată și 8 biți / canal.Puteți selecta culoarea RGB și 16 biți / , dar imaginea ar arăta exact la fel, dar va avea o dimensiune mai mare a fișierului. Puteți citi mai multe despre culori pe site-ul Adobe. În plus față de Photoshop, majoritatea editorilor de imagini vă permit de asemenea să modificați adâncimea / modul de culoare pentru o imagine.
Crop Image
O altă modalitate ușoară de a reduce dimensiunea unei imagini este recolta-l! Orice ce a fost tăiat va fi finalizat eliminat din imagine. Indiferent de imaginea pe care o aveți, în mod normal o puteți trata cel puțin puțin, ceea ce va contribui cu siguranță la diminuarea dimensiunii.
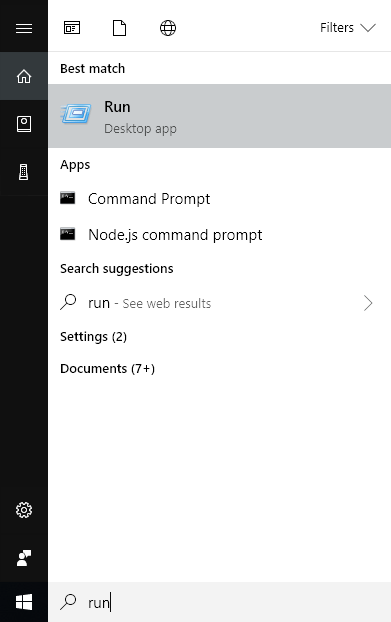
că o recoltă nu trebuie doar să fie cea tipică în care să taie lucruri de sus / jos sau stânga / dreapta. Editorul SnagIt, unul dintre preferatele mele, are un instrument de tăiere care vă permite să decupați părți din imagini din mijlocul unei imagini orizontal sau vertical. Acest lucru vine la îndemână mai des decât v-ați gândi. Iată un exemplu în care trebuie să includ o captură de ecran a meniului Start în timp ce introduc o comandă.
Dimensiunea fișierului de mai sus a fost inițial de 22 KB. În loc să o folosesc, am tăiat partea intermediară, pe care nu am avut nevoie, după cum se arată mai jos.
9 KB! Toate acestea fără a face nici o comprimare sau schimbarea formatului de fișier. Odată ce l-am comprimat, am ajuns la doar 4,4 KB. Așadar, trunchierea este o modalitate importantă de a reduce dimensiunea unei imagini.
Sperăm că ați redus dimensiunea imaginii dvs. și ați învățat puțin despre modul în care funcționează imaginile digitale de-a lungul drumului! Dacă aveți întrebări, nu ezitați să comentați. Bucurați-vă!