Dacă ați ales deja și ți-am instalat tema WordPress, următorul pas ar fi să îl personalizați și să îi oferiți un aspect unic.
Personalizarea unei teme WordPress implică mai mulți pași și modificări, inclusiv utilizarea unui personalizator la schimbați fonturile sau culori.

Dacă nu sunteți familiarizat cu procesul de personalizare, puteți angaja pe cineva care să o facă pentru dvs. Cu un pic de îndrumare, totuși, este ușor să personalizați singură o temă WordPress.
Ar trebui să personalizați o temă WordPress?
Tema pe care o alegeți ieșirea pentru site-ul dvs. dictează aspectul site-ului, inclusiv modul în care este afișat conținutul.
Dacă tema se potrivește cu tot ceea ce doriți pentru site-ul dvs., nu trebuie să îl personalizați. Cu toate acestea, există câteva lucruri, cum ar fi sigla, antetul și subsolul și culorile, pe care le puteți schimba rapid înainte de a vă lansa site-ul.

Pentru modificările care se concentrează mai mult pe modul în care va fi site-ul dvs. funcție mai degrabă decât designul său, puteți instalați un plugin pentru funcționalitate suplimentară. Cu toate acestea, trebuie să vă gândiți dacă doriți să mențineți aceeași funcționalitate în cazul în care comutați temele în viitor.
In_content_1 all: [300x250] / dfp: [640x360 ]->Cum să personalizați o temă WordPress
Puteți personaliza o temă WordPress prin Theme Customizer, Theme Editor, utilizând constructori de pagini sau cadre tematice, utilizând un tema copilului sau prin editarea codului temei WordPress.
Cum să personalizați o temă WordPress utilizând personalizatorul temei
Personalizatorul temei este o funcție WordPress care permite faceți modificări simple, axate pe design, pe site-ul dvs. Oferă opțiuni de ajustare, cum ar fi fonturi, culori pentru linkuri sau butoane și multe altele.
Puteți accesa Customizerul tematic accesând setările Aspectde pe tabloul de bord și selectând Personalizați. Alternativ, accesați bara de administrare și faceți clic pe linkul Personalizați.

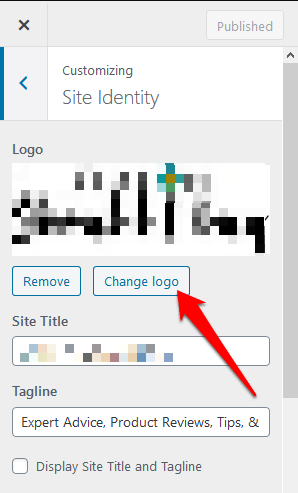
În Customizerul tematic, puteți adăuga, de asemenea, o siglă, butoane de socializare sau editați secțiunile antet și subsol pentru a schimba designul și aspectul site-ului dvs.
Pentru a adăuga o siglă, accesați Aspect>Personalizare>Identitate siteși apoi selectați Modificare siglăpentru a insera un logo personalizat.

De asemenea, puteți schimba pictograma site-ului (favicon) pe același ecran accesând secțiunea Pictograma site-uluichiar sub Câmpurile Titlul site-ului. Faceți clic pe Schimbați imagineapentru a insera pictograma site-ului personalizat.
Notă: opțiunile de personalizare vor varia în funcție de tema pe care o utilizați.
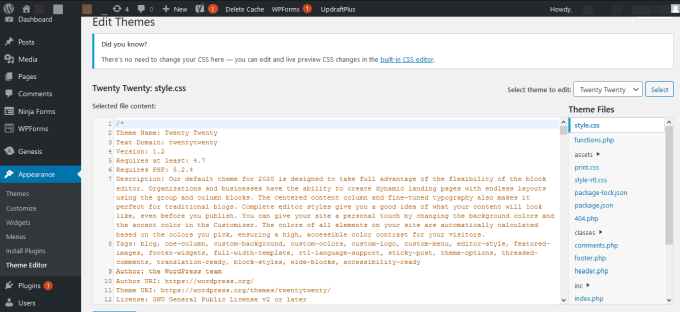
Cum să personalizați o temă WordPress prin Editorul de teme
Editorul de teme WordPress vă permite să accesați fișiere tematice și să le editați direct.
Nu vă este recomandat să editați fișiere în tema dvs., chiar dacă știți cum să scrieți CSS sau PHP. De fapt, atunci când încercați să accesați editorul, WordPress vă va avertiza cu privire la acțiune din cauza consecințelor editării direct a paginilor, dintre care unele pot fi irevocabile.

Orice modificare a temei Editorul care vă sparge site-ul nu poate fi urmărit și nu modifică versiunea anterioară a fișierului tematic. În plus, când actualizați tema, este posibil să pierdeți toate modificările pe care le-ați făcut.
Este mai bine să folosiți un site de intermediere pe care vă veți testa site-ul și un editor de cod pentru a edita fișierele în site live.
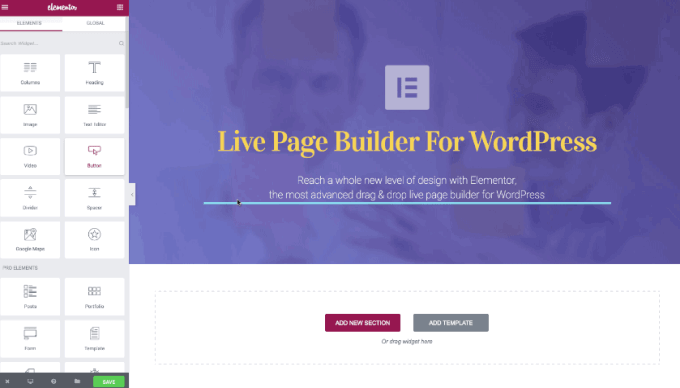
Cum să personalizați o temă WordPress utilizând un plugin pentru generatorul de pagini
Cu un plugin pentru generatorul de pagini, puteți personaliza designul site-ului dvs. utilizând un „ce-tu-” interfața „vedeți-ce-obțineți” (WYSIWYG). Creatorii de pagini oferă, de asemenea, flexibilitatea de care aveți nevoie atunci când proiectați și amplasați rapid paginile dvs.

Odată ce ați instalat pluginul pe tema dvs., puteți utiliza opțiunile disponibile pentru a vă personaliza site-ul după cum doriți .
Puteți utiliza Elementor, un popular generator de pagini care oferă o interfață drag-and-drop, astfel încât să puteți edita paginile și postările în timp ce vedeți previzualizările modificărilor dvs. în timp.
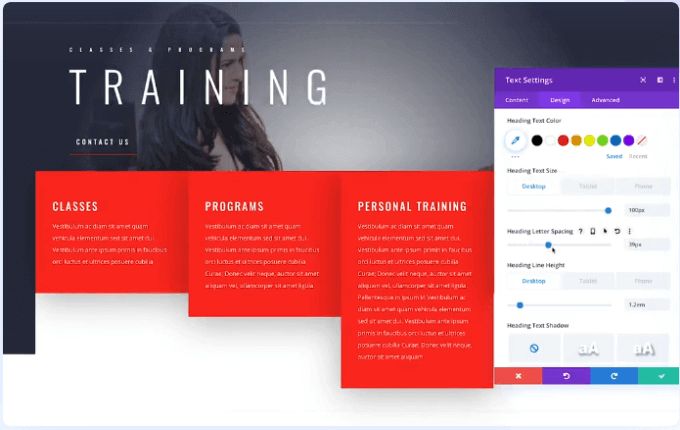
Cum se utilizează un cadru tematic pentru a personaliza o temă WordPress
Cadrele tematice cuprind o temă părinte (cadru) și diverse teme copil, care ajută vă personalizați tema după bunul plac.

Un exemplu popular de cadru tematic este Divi. Acest cadru oferă opțiuni de personalizare și o interfață drag-and-drop pentru a vă ajuta să modificați în continuare designul temei copil.
Cum să personalizați o temă WordPress editând codul temei
Dacă aveți câteva codificarea cunoștințelor și experienței sau sunteți familiarizat cu editarea CSS sau PHP, puteți personaliza tema editând codul temei.
Înainte de a face acest lucru asta, asigurați-vă că editați codul în conformitate cu Standarde de codare WordPress pentru a evita codul murdar de pe site-ul dvs. și pentru a asigura un cod de calitate și consecvent.
Dacă scrieți un cod nou aduceți modificări temei, lăsați comentarii care să vă ajute să vă amintiți ce ați făcut dacă decideți să lucrați din nou la cod cândva în viitor. Aceste fișiere includ:

Din nou, trebuie să aveți grijă și să știți cum să editați fișierele șablon tematic, deoarece modificarea acestora ar putea să vă distrugă site-ul.
Testați modificările pe un site intermediar sau pe o instalare locală înainte de a le modifica pe site-ul live. Este mai sigur să testați pe un site intermediar, astfel încât să fiți sigur că totul funcționează înainte de a introduce modificările pe site-ul live.

Notă: Dacă nu Nu știu cum să editați codul temei sau nu o puteți face în siguranță, utilizați Customizer sau faceți personalizări în altă parte din panoul de administrare.
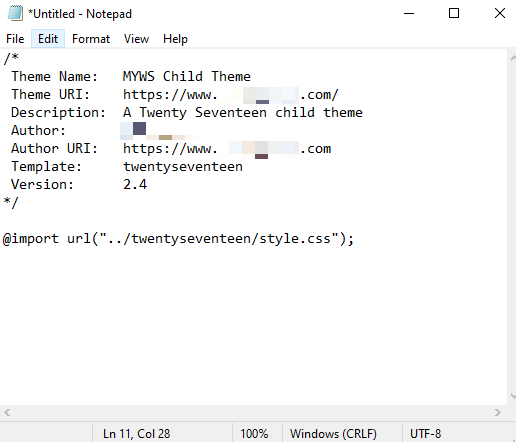
Cum să personalizați o temă WordPress utilizând o temă pentru copii
Dacă editați o temă personalizată specifică site-ului dvs. web, puteți face modificări ale temei direct. Pentru teme terță parte, crearea unei teme copil vă va asigura că nu veți pierde modificările pe care le-ați făcut atunci când doriți să actualizați tema părinte.
O temă copil moștenește aceeași funcționalitate ca tema părinte, ceea ce îl face ideal pentru testarea modificărilor fără a sparge tema originală.

Dacă reveniți la panoul de administrare WordPress sub Aspect>Teme, veți vedea tema copil pe care tocmai ați creat-o. Selectați butonul Activațipentru a începe să utilizați tema copil pentru a vă personaliza site-ul.
Creați o temă WordPress unică
Personalizarea unui Tema WordPress nu este prea greu de realizat dacă sunteți familiarizat cu WordPress. Cu toate acestea, unele aspecte tehnice, cum ar fi editarea codului, pot crea sau rupe site-ul dvs., mai ales dacă nu știți cum să faceți acest lucru.
Pe măsură ce vă personalizați tema, nu uitați să utilizați controlul versiunilor la urmareste schimbarile, face ca tema să fie receptivă și asigurați-vă că modificările nu afectează accesibilitatea persoanelor cu dizabilități.
Există și alte metode pe care le utilizați pentru a vă personaliza tema WordPress? Distribuiți cu noi în comentarii.