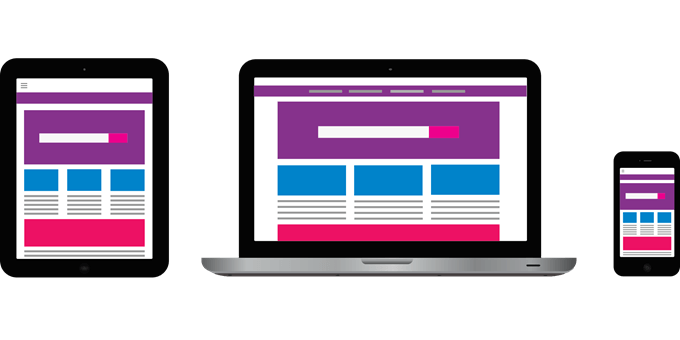
Nu este nimic mai rău decât să ai un site web desktop cu aspect excelent și un site mobil care să nu funcționeze corect.
Majoritatea corecțiilor de design sunt simple, dar necesită atenție dacă vrei ca vizitatorii să rămână pe site-ul tău. site-ul în timp ce navigați pe un dispozitiv mobil.
Acest articol va evidenția șapte probleme pentru site-urile mobile și soluțiile pentru acestea.

Actualizări ale site-urilor mobile prietenoase care nu se afișează
Tocmai ați petrecut mult timp efectuarea de actualizări la site-ul dvs. web. Acestea arată excelent pe desktop, dar nu se afișează pe dispozitivul dvs. mobil.
Unul dintre cele mai frecvente motive este caching-ul. Browserul dvs. mobil ar putea afișa o versiune veche a site-ului dvs. pe care ați descărcat-o anterior. Un alt motiv poate fi faptul că site-ul dvs. web se află pe vechea versiune a paginii dvs. și nu vă arată modificările.

Dacă aceasta este problema, va trebui să ștergeți memoria cache pentru a descărca versiunea revizuită. Un plugin de memorie în cache, cum ar fi WP Super Cache, W3 Cache totală sau WP Fastest Cache poate ajuta la rezolvarea acestei probleme.
In_content_1 toate: [300x250] / DFP: [640x360]->Mai jos sunt patru pași care să vă ajute să vă aruncați memoria cache și browserul dvs. pentru a activa noua versiune pe site-ul dvs. mobil mobil.
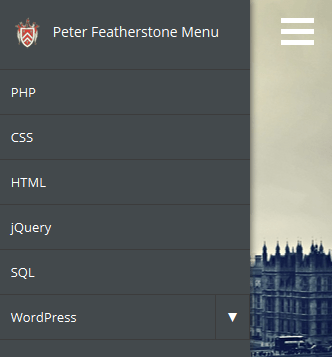
Navigare neprietenoasă
Poate fi dificil să creezi un meniu de navigare. care funcționează bine pe dispozitivele mobile. Dacă navigarea pe site-ul dvs. are multe elemente și submeniuri, este și mai complicat să stoarceți totul pe un ecran mai mic.
De exemplu, dacă aveți doar trei sau patru elemente în navigarea dvs. pe site, ar trebui să arate bine pe mobil. Cu toate acestea, dacă aveți mai multe articole și submeniuri, acestea se vor stiva unul peste altul și vor părea aglomerate.
Mai jos sunt câteva moduri de a remedia această problemă pentru un site web mobil mobil:

Stopuri responsabile de dispunere care funcționează brusc
Dacă telefonul dvs. este prietenos site-ul încetează să funcționeze brusc, s-ar putea datora unui plugin pe site-ul dvs..
Instalarea unui nou plugin sau a unei actualizări a unui plugin existent ar putea provoca un conflict cu alții care afectează aspectul dvs. receptiv. >
Începeți prin dezactivarea fiecărui plugin, la un moment dat, pentru a vedea dacă acesta este cauza. Nu le dezactivați pe toate în același timp sau nu veți ști ce plugin ar putea fi vinovatul.

Schimbările de cod sunt o altă cauză posibilă. Dacă ați modificat un cod accidental sau intenționat, restaurați baza de cod originală și vedeți dacă site-ul dvs. web receptiv începe să funcționeze din nou.
Uneori pare să funcționeze la redimensionarea ferestrei browserului de pe desktop, dar nu se afișează corect pe mobil.
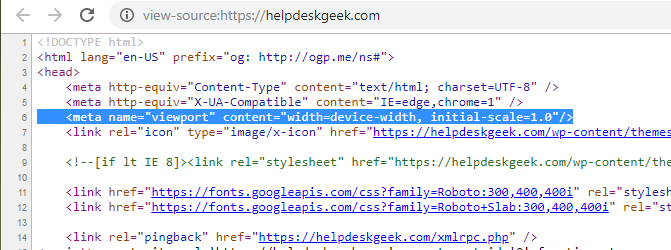
Dacă o linie de cod lipsește dintr-un fișier antet HTML, acesta poate rupe designul receptiv. Această linie unică de cod lipsă va face ca dispozitivul dvs. mobil să presupună că site-ul pe care îl vizualizați este un site web cu dimensiuni complete.
Site-ul redat va fi de dimensiunea viewport-ului (dimensiunea zonei din pagina web care este vizibilă pentru utilizator).
Pentru a remedia site-ul dvs. mobil mobil, adăugați următoarea linie de cod în secțiunea antet:

Uneori, când o temă este actualizată, acest cod poate dispărea.
Imaginile durează prea mult până la încărcare
Optimizarea imaginilor și reducerea dimensiunii fișierului de imagine are sens. Imaginile mari care nu sunt optimizate pot încetini viteza de încărcare a paginilor dvs. web. Acest lucru poate fi frustrant pentru utilizatorii de dispozitive mobile.
Versiunea WordPress 4.4 și versiunea ulterioară servește automat la cea mai mică versiune a unei imagini de pe serverul dvs..
Dacă deja executați cea mai recentă versiune a WordPress , dar site-ul dvs. încă nu se încarcă suficient de rapid, puteți:
Cel mai important conținut nu este evident
Unele site-uri web sunt încărcate cu mult conținut inutil pentru a umple spațiul gol atunci când este deschis pe un desktop.
Site-urile dezvoltate fără a fi conștienți de utilizatorii de telefonie mobilă se încadrează, în general, în această categorie. Aceste site-uri necesită mai mult timp și lățime de bandă pentru a se încărca.
Dacă paginile nu sunt proiectate corespunzător pentru dispozitive mobile, atunci o parte din conținut poate să nu apară pe mobil fără o derulare mare.
De cele mai multe ori, un element de pe pagina dvs. web va arăta într-un fel pe un computer și complet diferit pe un dispozitiv mobil.
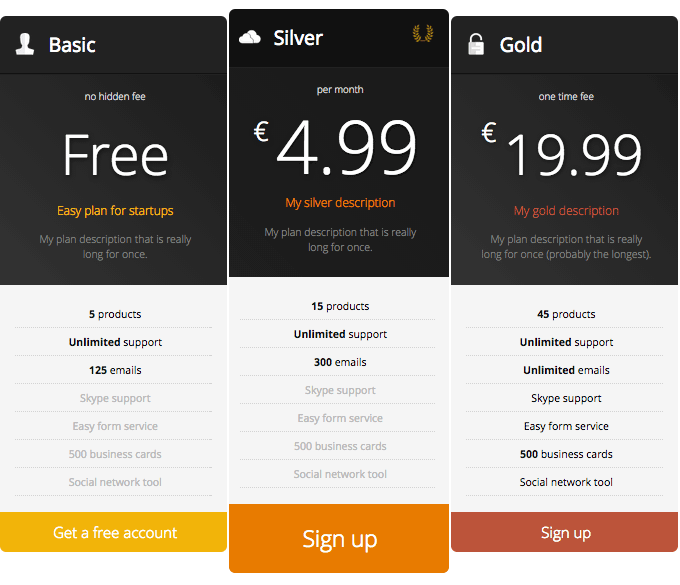
De exemplu, o pagină de prețuri cu trei coloane le va arăta cot la cot. pe un computer.

Totuși , pe un dispozitiv mobil, coloanele sunt stivuite una peste alta, deoarece dimensiunea ecranului este mai mică. Acest comportament este de așteptat.
Asigurați-vă că tabelul de prețuri este într-o poziție de top pe pagina dvs. web, astfel încât să apară prima dată când este vizualizat pe mobil. Dacă aveți mult text peste tabel, utilizatorii de telefonie mobilă vor trebui să deruleze în jos pentru a-l vedea și s-ar putea să nu.
Pentru cea mai optimă experiență de utilizare mobilă, puneți conținutul cel mai critic în partea de sus a paginii. Dacă un utilizator trebuie să deruleze mult înainte să vă poată vizualiza conținutul, probabil nu le va face.
Prea multe informații
Site-uri cu utilizator complicat- elemente de interfață, cum ar fi tabele, formulare în mai multe etape și funcții de căutare avansate pot produce o experiență de utilizator mobil slabă.
Aceste elemente conțin prea multe informații care pot aglomera un ecran mobil și pot interfera cu un utilizator care găsește informațiile. vor.
O abordare este eliminarea sau ascunderea conținutului de la utilizatorii de telefonie mobilă. Cu toate acestea, aceasta nu este o soluție ideală pentru vizitatorii care doresc să aibă acces la aceste elemente.
Pentru a evita această problemă, optimizați-vă cât mai mult posibil site-ul mobil. De asemenea, eliminați elementele inutile în timp ce vă concentrați pe structura principală a site-ului dvs. web.
Date pentru ecrane mici
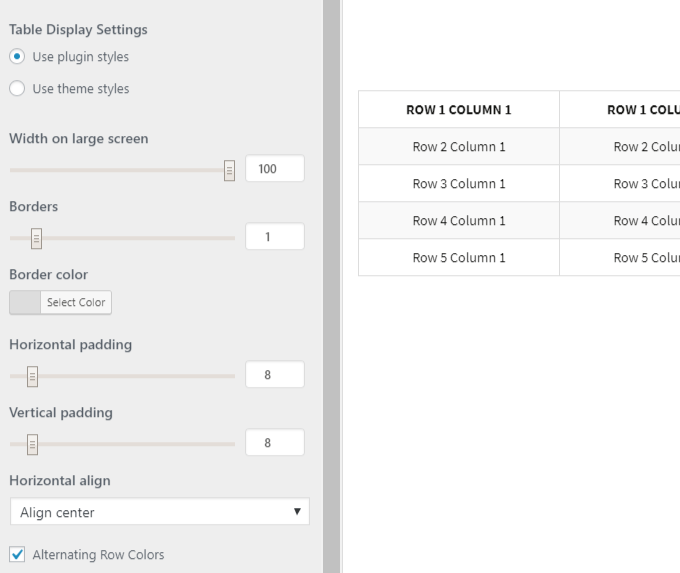
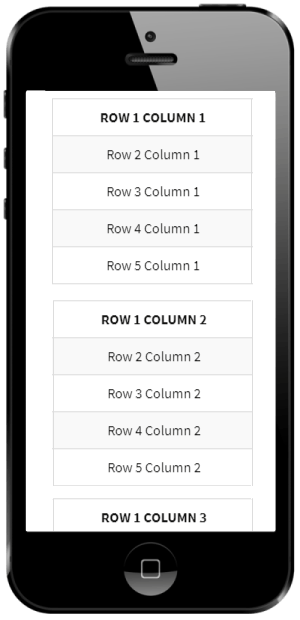
Tabelele complexe cu multe rânduri și coloane pot fi o problemă atunci când este vizualizat pe ecrane mobile mici. Cea mai bună soluție este să utilizați tabele responsive.
Un plugin precum Tabelul responsiv pentru WP poate face acest lucru ușor de realizat.

La fel ca în tabelul de prețuri de mai sus, când sunt vizualizate pe un dispozitiv mobil, coloanele vor fi stivuite la se potrivesc ecranului mai mic.

Alte modalități de afișare a datelor pe dispozitivele mobile includ:
Întrucât utilizarea mobilului crește exponențial, este obligatoriu ca site-urile web de afaceri să fie optimizate cu versiuni prietenoase pentru mobil. Îmbunătățiți experiența utilizatorului fără a sacrifica funcționalitatea urmând pașii de mai sus.
De asemenea, ar trebui să monitorizați întotdeauna performanța site-ului dvs. și să efectuați modificări atunci când este necesar pentru a îmbunătăți performanța și experiența utilizatorului.