Ați fost vreodată pe un site web și ați observat că bara de adrese este verde? Dacă vizitați un site diferit, uneori nu este verde. Și pe unele site-uri, textul este verde și numele companiei apare prea verde. Am început să observ acest weekend trecut și am vrut să dau seama care au fost toate versiunile de verde din adresă.

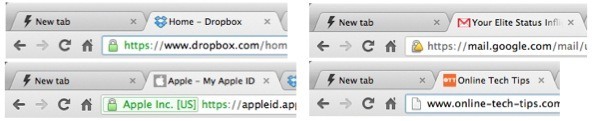
După cum puteți vedea de mai sus, navigarea pe patru site-uri diferite îmi dă patru tipuri diferite de bare de adrese, unele verde și altele nu. Deci, despre ce e vorba? În primul rând, să înțelegem un concept simplu care va face înțelegerea diferitelor icoane și culori foarte ușoare: conținut securizat și nesigur.
Conținut securizat împotriva nesigurului
Primul lucru de înțeles este conținutul sigur și nesigur înseamnă într-adevăr. Aici intră HTTPS și SSL. SSL înseamnă Secure Socket Layer și tehnologia pe care protocolul HTTPS o folosește pentru a proteja conținutul HTTP. În termeni simpli, HTTPS este HTTP prin SSL. HTTP este un trafic HTML necriptat între un client și un server.
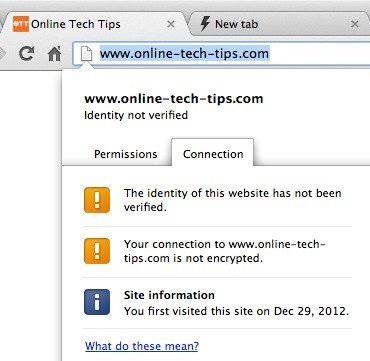
De aceea, când vizitați un site ca Online Tech Tips, nu veți vedea nici un text verde sau HTTPS în bara de adrese. Tot ce vedeți în captura de ecran de mai sus este o pictogramă albă a documentului. Ce inseamna asta? Înseamnă doar că site-ul nu folosește SSL, ceea ce înseamnă că datele nu sunt criptate. Deci, dacă ați scrie orice informație într-un formular pe site-ul meu, de exemplu, acele date nu ar fi criptate prin Internet și, prin urmare, ar putea fi capturate de un terț și citite. În Google Chrome, dacă faceți clic pe pictograma micului document, veți primi câteva informații detaliate, cum ar fi cele de mai jos:

Bara de adrese verde
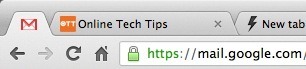
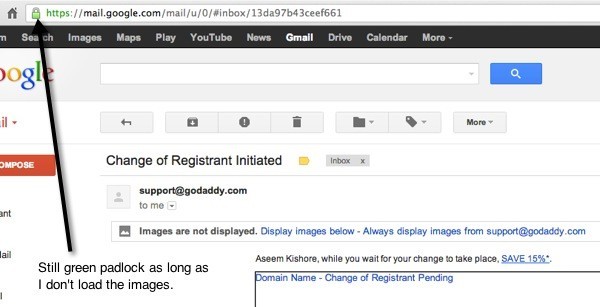
de ce nu aveți text verde în bara de adrese, să explicăm diferitele situații când lucrăm cu o conexiune securizată. Mai întâi, să vorbim despre un site care ma confundat până acum: Gmail! Când încărcați mai întâi Gmail, adresa dvs. arată astfel cu o pictogramă destul de verde și cu textul verde HTTPS.

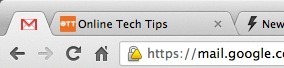
, dintr-o dată pictograma ar fi gri, cu un triunghi galben în centru:

Deci ce e cu asta? Această pictogramă înseamnă în principiu că site-ul folosește SSL cu criptare, dar un anumit conținut pe pagină este nesigur (nu este criptat). Deci, acest lucru face site-ul nesigur? Nu neaparat. În Gmail, de exemplu, imaginile care apar în e-mailuri nu sunt sigure și, prin urmare, nu sunt criptate. De aceea, trebuie să faceți clic pe linkul "Afișați întotdeauna imagini de la ...". În al doilea rând, faceți clic pe acel link, veți observa că pictograma verde a lacătului se va schimba în triunghiul gri. Deci, Gmail este în continuare securizat, dar un conținut din acel e-mail nu este sigur.

Singurul moment în care ar trebui să vă faceți griji este dacă vedeți un lacăt cu o pictogramă roșie și o marcare a textului HTTPS.

Aceasta ar putea însemna câteva lucruri, inclusiv certificatul de securitate al site-ului fiind expirat sau alt conținut precum Javascript fiind nesigur pe site. Acest lucru se numește conținut nesigur ridicat. Imaginile nu sunt considerate cu risc ridicat, deoarece de obicei nu există interacțiuni cu utilizatorul. Cu toate acestea, dacă Javascript este nesigur, utilizatorii ar putea să completeze formularele și să transmită insecuritate datele.
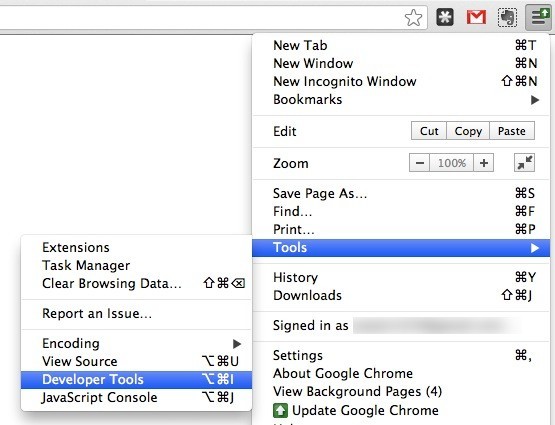
De unde știi ce conținut este nesigur pe o pagină? Puteți verifica efectiv acest lucru în Google Chrome. Faceți clic pe pictograma Setări din partea dreaptă sus, apoi faceți clic pe Instrumente- Instrumente pentru dezvoltatori.

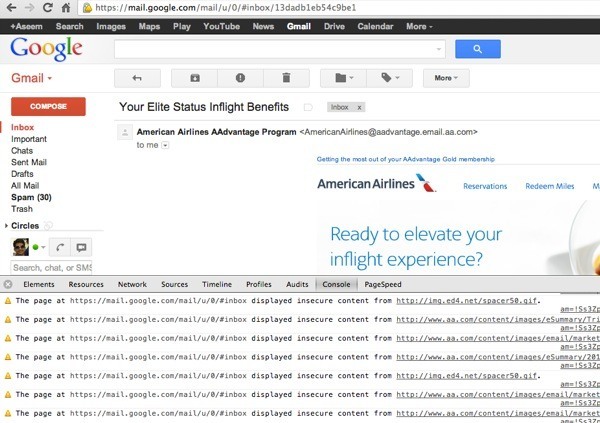
Odată ajuns acolo, faceți clic pe fila Consola și veți obține o listă cu toate avertismentele sau erorile, după cum se arată mai jos.

După cum puteți vedea de mai sus, e-mailul de la AA are o grămadă de imagini pe care am decis să le afișăm și acestea sunt nesigure. În Consola, puteți vedea imaginile specifice reale care cauzează nesiguranța paginii. Aceasta este o modalitate frumoasă de a vedea dacă ceva important este nesigur sau dacă sunt doar imagini și astfel de lucruri. În cele din urmă, pe unele site-uri vedeți textul verde și numele companiei în verde, de asemenea, ca în prima captură de ecran când v-ați conectat la contul meu Apple online. Nu există nicio diferență în ceea ce privește nivelul de criptare sau de securitate, este doar un indicator vizual al încrederii.
Companiile pot aplica certificate de valabilitate extinsă, care practic costă mai mulți bani și fac compania să verifice mai multe informații despre site și ei înșiși. Numele companiei sau al site-ului se află pe certificat și prin urmare se afișează într-o casetă verde la stânga textului HTTPS.
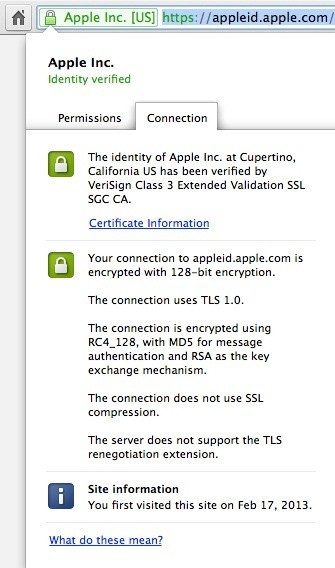
Dacă faceți clic pe lacătul aici, veți vedea o mulțime mai multe informații de securitate decât în aceeași imagine de ecran de mai sus pentru site-ul meu:

După cum puteți vedea, Apple Inc. a fost verificat de o clasă VeriSign 3 certificat SSL validare extinsă. De asemenea, puteți vedea cantitatea de criptare (128 biți) și alte informații. Băncile au, în mod normal, criptare de 256 de biți, ceea ce este bun, deoarece datele dvs. financiare trec pe Internet.
Puteți găsi mai multe informații despre avertismentele și pictogramele de securitate Chrome aici:
http://support.google.com/chrome/bin/answer.py?hl=en&answer=95617
Sperăm că vă oferă mai multe informații despre funcționarea HTTPS și SSL și modul în care browserele afișează acele informații în bara de adrese. Este ușor diferit de fiecare browser în termeni de icoane folosite, etc, dar în general este același concept. Bucurați-vă!