Niciun site web nu este construit perfect. Ca toate produsele făcute de oameni, erorile de cod fac parte din proces. Acesta este motivul pentru care este important să testați în detaliu orice site web nou construit pentru a vă asigura că este cel mai liber de erori pentru a oferi utilizatorilor dvs. cea mai bună experiență posibilă.
Nu trebuie să testați un site web fără să încercați mai întâi kitul DevTools al Google Chrome. Modul dezvoltator Chrome vă permite să încercați și să testați amănunțit un site nou (sau unul existent) pentru a găsi și a remedia erorile. De asemenea, vă poate oferi o perspectivă asupra modului în care sunt rulate alte site-uri, inclusiv vizualizarea codului sursă.

Iată tot ce trebuie să știți despre modul de dezvoltator al browserului Google Chrome, ce instrumente are și cum să-l utilizați eficient.
Ce este Chrome Modul dezvoltator?
Când ne referim la modul dezvoltator Chrome, nu vorbim despre același mod de dezvoltator pe care le veți vedea pe Chromebookuri. La care ne referim la instrumentele de dezvoltare Chrome extinse (numite Google DevTools) care sunt încorporate în browserul propriu.
Acestea sunt instrumente concepute pentru a testa, analiza și în mod intenționat. sparge (dacă trebuie) o pagină web pe care ai încărcat-o în browserul Google Chrome pentru testare. La un nivel de bază, puteți utiliza DevTools pentru a vizualiza codul sursă pentru un site web, permițându-vă să aruncați o privire sub capotă pentru a vedea cum a fost construit un site și cât de bine funcționează.

Google DevTools oferă totuși mai mult decât atât. Puteți utiliza modul dezvoltator Chrome pentru a schimba o pagină după ce este încărcată, rulați comenzi ale consolei Google Chrome pentru a controla și manipula pagina, precum și pentru a rula teste de viteză și de rețea pentru a monitoriza traficul web.
In_content_1 all: [300x250] / dfp: [640x360]->Puteți emula și alte dispozitive, inclusiv diferite sisteme de operare și rezoluții de ecran, în modul Chrome DevTools. Acest lucru vă permite să vedeți dacă un site are un design web sensibil și unde conținutul și aspectele site-ului se vor schimba în funcție de rezoluția sau tipul dispozitivului. pentru ca utilizatorii standard de Chrome să-și cunoască drumul în jurul suitei DevTools. Dacă vedeți o problemă cu un site pe care nu îl puteți rezolva, trecerea la modul dezvoltator Chrome vă poate ajuta să vedeți dacă problema este cu site-ul sau cu browserul dvs..
Cum să accesați Google Meniul Chrome DevTools
Există câteva moduri în care puteți accesa meniul Google Chrome DevTools, în funcție de instrumentul pe care doriți să îl utilizați.
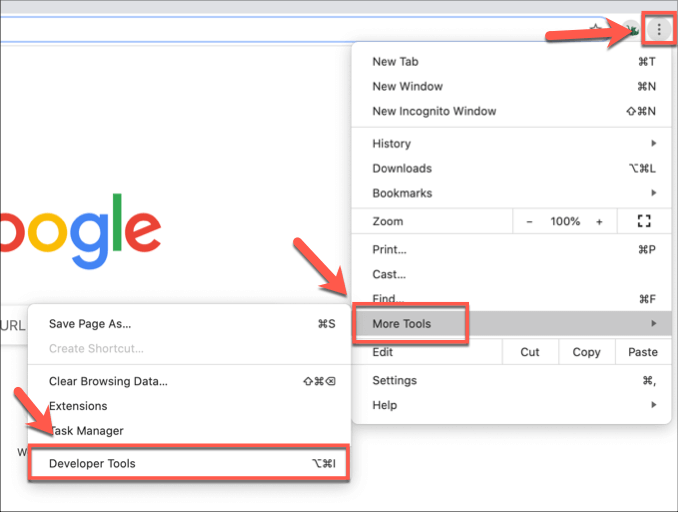
Cea mai simplă metodă pentru a face acest lucru este din meniul Google Chrome. Pentru a face acest lucru, faceți clic pe pictograma meniu cu trei punctedin partea dreaptă sus. Din meniul care apare, faceți clic pe Mai multe instrumente>Instrumente pentru dezvoltatori.

Aceasta va deschide kitul DevTools într-un nou meniu din partea dreaptă a filei sau ferestrei dvs. Chrome deschise.
Puteți face acest lucru și utilizând comenzile rapide de la tastatură. De pe un computer Windows sau Linux, deschideți browserul Chrome și apăsați tasta F12. De asemenea, puteți să apăsați tastele Ctrl + Alt + Jsau Ctrl + Alt + Iîntr-o filă sau fereastră Chrome deschisă.
Pe macOS, apăsați F12sau apăsați tastele Opțiune + Comandă + Jsau Opțiune + Comandă + Ipentru a deschide meniul Chrome DevTools. Aceasta va deschide consola Chrome, cu opțiuni pentru a trece la alte instrumente Chrome din partea de sus a meniului DevTools.
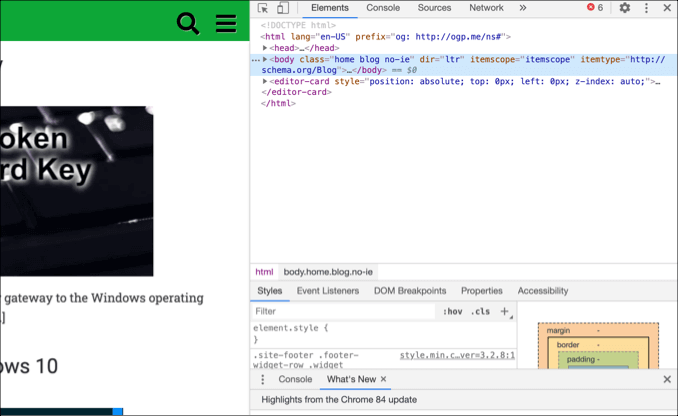
Dacă doriți, puteți vedea codul sursă pentru un site web (deschiderea Elemente fila din meniul DevTools din proces) de pe orice pagină web deschisă, făcând clic dreapta pe și făcând clic pe Inspectațiopțiune.
Utilizarea Chrome DevTools
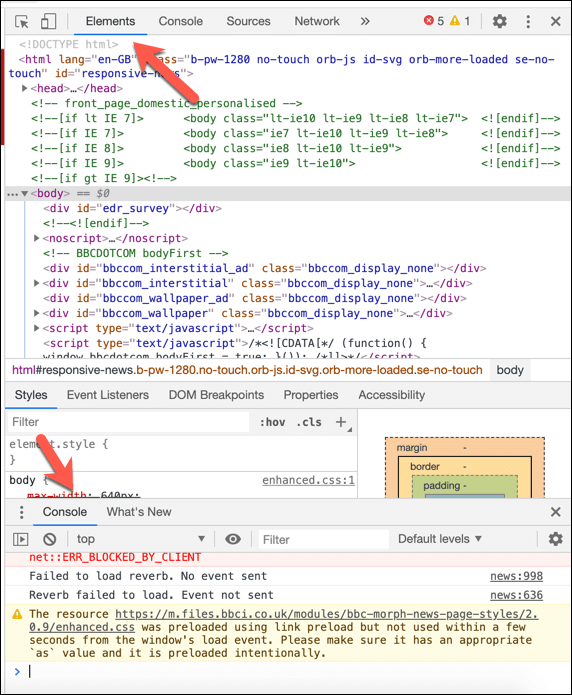
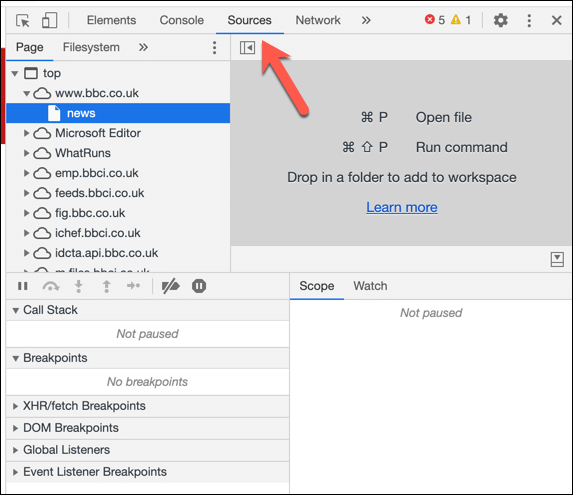
Așa cum am abordat pe scurt, puteți utiliza kitul DevTools Chrome pentru a vedea codul sursă pentru un site web în fila Elemente. Vă va permite să analizați codul din spatele paginii pe care ați încărcat-o, precum și să vizualizați mesajele de eroare (indicând probleme cu modul în care s-a încărcat site-ul) în consola Chrome, sub fila Console./>p>

Puteți vizualiza, de asemenea, diferitele surse pentru conținut de pe un site web, în fila Surse. De exemplu, dacă un site este folosirea unei rețele de livrare de conținut (CDN), media dintr-un site ar fi listată ca o sursă diferită aici.
Modul dezvoltator Chrome vă permite să descărcați conținutul respectiv sau să efectuați mai multe analiză complexă a conținutului.

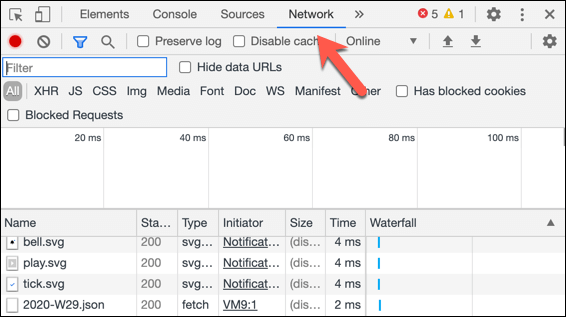
Dacă doriți să testați performanța unui site, vă puteți monitoriza și înregistra utilizarea rețelei în fila Rețea. Acest lucru va arăta viteza, dimensiunea și tipul de solicitări de rețea efectuate între browserul dvs. și site-ul. solicitați date de la baze de date terțe. De exemplu, când vă conectați, acest lucru poate interoga o bază de date care se va afișa ca o solicitare de rețea aici.

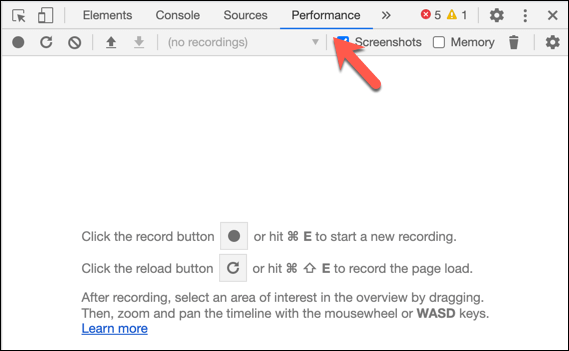
Puteți analiza acest lucru în fila Performanță, unde puteți înregistra utilizarea browserului dvs. Chrome într-o mai mare profunzime, inclusiv înregistrarea capturilor de ecran în diferite puncte. Acest lucru va înregistra cât timp durează pentru a încărca site-ul dvs. pentru analiză ulterioară.

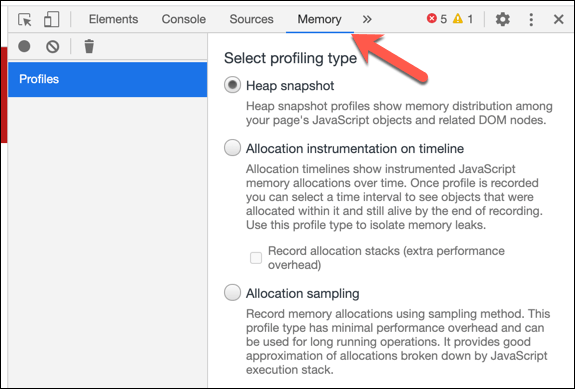
Google Chrome are o reputație de fiind greu pe memoria PC-ului, astfel încât puteți testa utilizarea memoriei JavaScript a site-ului dvs. în fila Memorie. Aici pot fi utilizate diferite profiluri de testare Chrome, cu informații suplimentare despre această testare la Pagina de documentare Chrome DevTools.

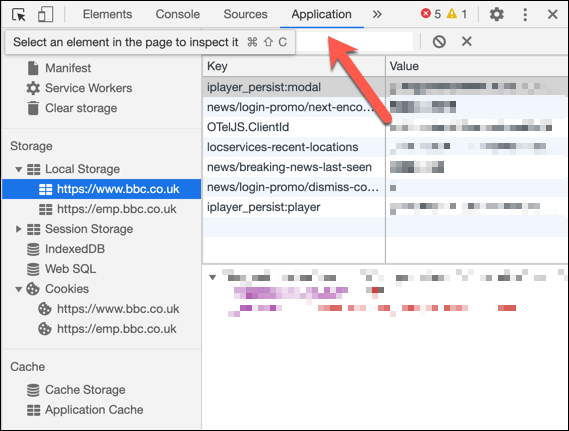
Pentru o analiză mai detaliată a conținutului site-ului dvs. ca orice spațiu de stocare a browserului pe care l-ar folosi (de exemplu, pentru a înregistra date), puteți căuta în fila Aplicație. Puteți vedea informațiile despre cookie-urile site-ului aici în secțiunea Cookiesau puteți șterge stocarea folosind clic pe opțiunea Șterge stocarea.

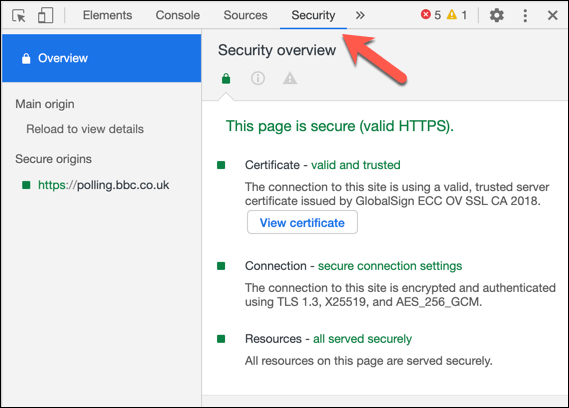
Dacă vă îngrijorează securitatea site-ului dvs., puteți verifica cât de bine funcționează în fila Securitate. Acest lucru vă va oferi o imagine de ansamblu rapidă asupra analizei de securitate a Chrome pentru o pagină, inclusiv dacă pagina are sau nu un certificat SSL corect și de încredere.

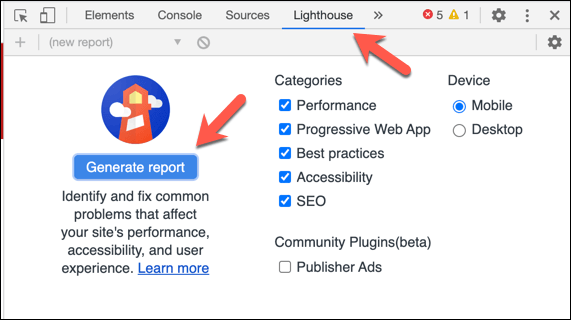
Dacă doriți să generați un raport pe site-ul dvs. performanță, inclusiv dacă respectă standardele tipice ale utilizatorului și dacă performanța site-ului ar putea afecta optimizarea motorului de căutare, puteți face clic pe fila Far. Aceasta oferă setări pe care le puteți verifica sau debifa pentru raportul dvs. - faceți clic pe Generați raportpentru a crea raportul de vizualizat.

Acest lucru abia zgârie suprafața potențialului pe care Chrome modul de dezvoltator poate aduce dezvoltatorilor. Dacă doriți să aflați mai multe, Documentația Chrome DevTools ar trebui să vă ajute cu instrumentele și funcțiile oferite, inclusiv despre cum să vă creați propriile teste ale utilizatorului cu acesta.
Tricks avansate Google Chrome
Majoritatea utilizatorilor Chrome nu vor ști niciodată că kitul Google Chrome DevTools există în browserul lor, dar pentru utilizatorii de energie, acesta rămâne un mod excepțional de util de a testa și analiza site-urile web. Există, de asemenea, Extensii Chrome pentru dezvoltatori web terțe părți care vă ajută să vă testați site-ul în continuare.
Dacă sunteți construirea unui site web de bază, trecerea la modul dezvoltator Chrome vă poate ajuta erori la fața locului cu site-ul dvs. care nu sunt vizibile imediat. Puteți face acest lucru numai dacă Chrome funcționează corect, deci dacă sunteți luptându-se cu prăbușirile Chrome, poate trebuie să resetați sau să reinstalați mai întâi browserul.