Dacă sunteți proiectant care are nevoie de câteva instrumente utile pentru a accelera, colabora sau audita proiectele de dezvoltare web, Chromeextension are o multitudine de instrumente.
Această listă cuprinde unele dintre cele mai populare - iar unele ar fi argumentează necesar - instrumente și extensii Chrome că fiecare utilizator care lucrează în proiectare ar trebui să aibă în geanta sa kit.
1. DomFlags

Steagurile DOM este un Extensia Chrome simplă de utilizat oferă o nouă modalitate pentru dezvoltatori de a lucra cu instrumentele browserului. Acesta permite dezvoltatorilor să accelereze sarcina elementelor de styling.
Utilizarea de comenzi rapide de la tastatură pentru fiecare element în care poți marca marcarea navigării tale.
Cu toții am întâmpinat dificultăți în privința unor elemente extrem de detaliate și este ușor să ne pierdem.
DOM Flag-urile vă permit să urmăriți elementele de stil care include o caracteristică pentru a inspecta componentele cu precizie în mod automat. Acest lucru va ajuta la accelerarea fluxului de lucru și a implementării DevTools.
DOM Flags vă permite să urmăriți modificările. Și mențineți-vă atenția asupra elementelor cu care lucrați.
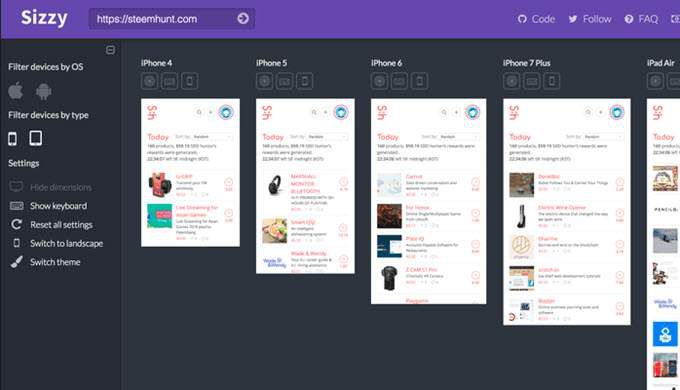
2. Sizzy

Sizzy oferă designerilor și dezvoltatorii o cale simplă pentru a-și testa site-urile în mai multe rapoarte.
Sizzy oferă un mod simplu de a-ți verifica proiectarea în timp real. Oferă o vizualizare interactivă a numărului de dispozitive și dimensiuni ale ecranului. Puteți simula chiar o tastatură a dispozitivului și apoi să comutați între modurile de peisaj și portret.
Instalarea unei extensii Chrome va adăuga un buton în bara de instrumente, care, atunci când faceți clic, va deschide adresa URL curentă în platforma Sizzy. Extensia va bloca toate anteturile „x-frame-opțiuni ”, astfel încât să puteți arunca o privire asupra oricărui site online.
Sizzy este un proiect open source și puteți vedea întregul cod aici.
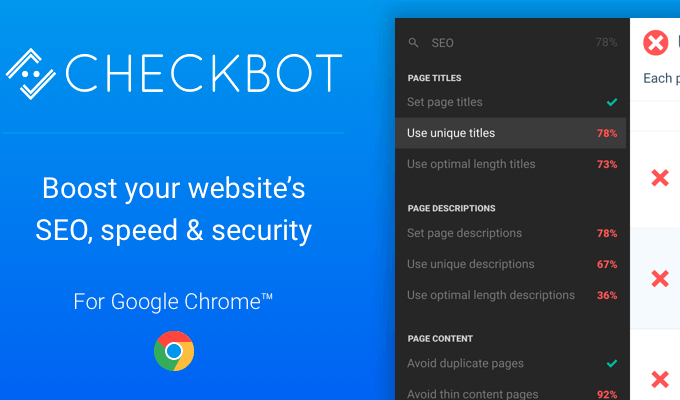
3. Checkbot

Checkbot vă poate testa site-ul pentru probleme de securitate și, de asemenea, auditul vitezei de încărcare a paginii dvs. Acesta va oferi proiectanților un mijloc de identificare a erorilor tipice și va recomanda îmbunătățirea securității site-ului, a motorului de căutare și a vitezei site-ului.
Utilizând peste 50 de valori de bune practici, va audita un site web pentru cele mai bune practici SEO, link-uri sparte, duplicarea conținutului și mai mult. Instrumentul va valida, de asemenea, CSS, JS și HTML.
Checkbot preia erorile de designer și coder în timp real, economisindu-ți problema de a fi nevoie să te întorci și să-ți verifici repetat munca.
Dacă sunteți în căutarea unui instrument de bună calitate, care să remedieze linkurile de pagini stricate, asigurați-vă conținut unic și titluri de pagină și eliminați lanțurile de redirecționare, acest instrument ar fi util. precum și oferă recomandări cu privire la modul de minimizare a cache-ului browserului CSS și a facilitării browserului.
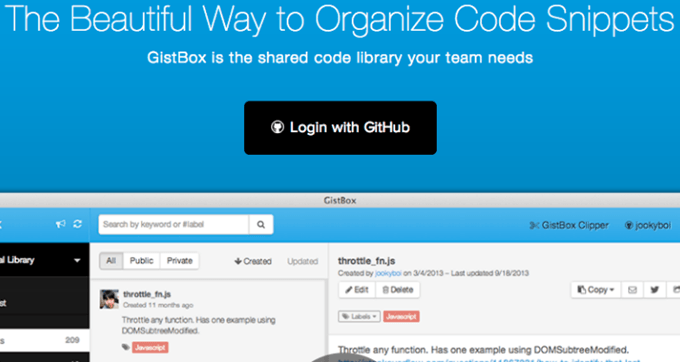
4. GistBox Clipper

GistBox este una dintre cele mai utile Chromeextensii pentru designeri web.
GistBox poate crea un GitHub Gist din orice bloc de cod de pe pagina web pe care o vizualizați.
În colțul din dreapta sus al oricărui blocaj de cod, veți vedea un buton mic, care atunci când este apăsat, vă va permite un pop-up care vă permite să salvați codul în Gist.
creați Gisturi noi cu un mouse-mouse dreapta și salvați blocuri de cod pentru inspecție și utilizare ulterioară.
Integrarea cu GitHub permite proiectanților și dezvoltatorilor să colecteze blocuri de cod și să le manipuleze sau să le categoriceze pentru utilizarea mai mare. Acest lucru îl face un instrument de extensie Chrome convenabil și eficient.
5. ColorZilla

ColorZilla este o incredibilă Chromeextensie utilă pentru colectarea codurilor hex, care pot fi etichetate, etichetate și clasificate pentru proiecte individuale de proiectare web.
Vă permite să selectați o unealtă cu picătură care va extrage culoarea de pe orice pagină web și o va salva în ColorZillaclipboard .
Cu acesta, puteți dezvolta rapid paleta de culori pentru o utilizare ulterioară și ca modalitate de a vă asigura că utilizați colorist în proiectarea și dezvoltarea web.
ColorZilla acționează, de asemenea, ca un analizator de culori și CS editor gradient, astfel încât să puteți converti o imagine în CSS.
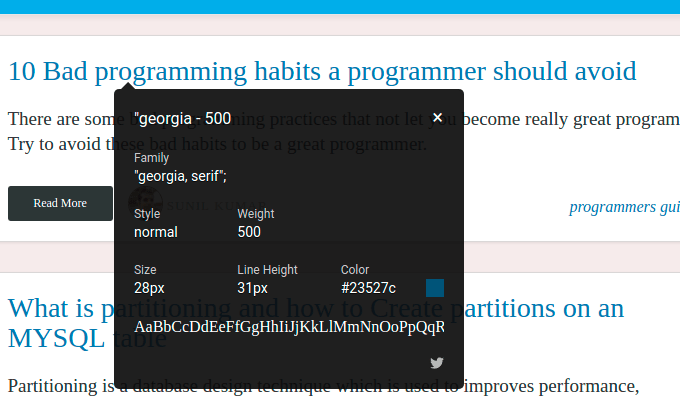
6. WhatFont

Extensia ThisChrome este o economisitor în timp real pentru cei care doresc să folosească fonturile preferate și să le încorporeze propriul proiect de proiectare web.
Extensia WhatFont Chrome permite dezvoltatorilor să analizeze și să identifice aproape orice font pe orice pagină web.
Extensia este bine dezvoltată, iar ratherthan trebuie să deschidă instrumente de inspecție, extensia funcționând doar printr-o mișcare a mouse-ului peste font.
Nu numai asta, dar extensia va identifica, de asemenea, serviciul folosit pentru a servi un Paginile au mers fonturi și vor suporta API-ul Google Font și Typekit.
7. LightShot

LightShot este rapid instrument de captură de ecran care vă permite să capturați întreaga parte, sau o parte a oricărei pagini și să o încărcați în mod obișnuit sau să o trimiteți la o destinație terță parte.
Puteți adnota și adăuga text, săgeți și mai mult în porțiunea selectată a ecranului. Dar, probabil, una dintre cele mai strălucitoare caracteristici ale acestui instrument simplu pentru designeri de web este că, prin selectarea unei imagini, puteți continua să efectuați o căutare completă a imaginilor Google pentru imagesonline similare.
LightShot poate fi configurat în multiplele limbaje.
Extensia este scrisă în JavaScript pur și va funcționa și pentru Windows, Chromebook, Linux și Mac OS. Poate fi accesat și ca aplicație desktop, ceea ce îl face o alegere excelentă pentru designerii web care depind de mai multe dispozitive.
8. Screenshot minunat

Cum ar fi Lightshot, Awesome Screenshot este o extensie de captare a imaginii și a ecranului.
Diferență de Lightshot, însă, în anumite moduri. Captura de ecran Awesome poate fi configurată pentru a conecta toate imaginile dvs. cu unitatea Google.
Vă permite să faceți captură de ecran cu acele elemente care sunt dincolo de vederea dvs. pentru a captura întreaga pagină. Comma cu instrumente de editare și adnotare adițională permite decuparea și imagierea tuturor în extensie .. sau cu ajutorul aplicațiilor AwesomeScreenshot suplimentare
Puteți extinde funcțiile sale instalând și aplicația Chrome pentru desktop. Extensia permite, de asemenea, videocapturarea și partajarea, astfel încât să puteți colabora cu alți dezvoltatori de proiectanți atunci când lucrați pe orice site.
Puteți adăuga imagini suplimentare la o captură de ecran, precum și elemente albastre sau de a șterge pe care nu doriți să le afișați. altora.
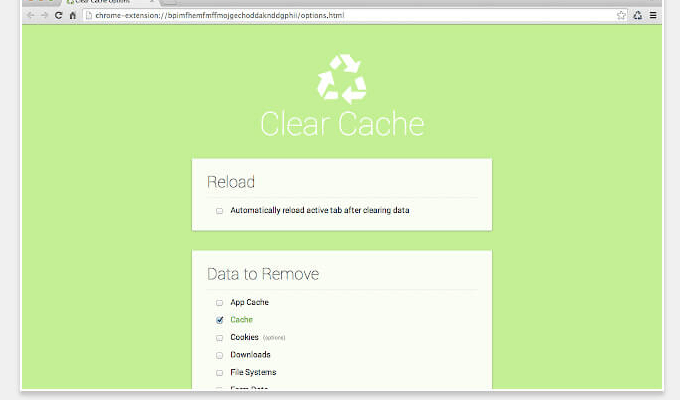
9. Ștergeți memoria cache

Ștergeți memoria cache Extensia Chrome este un instrument rapid și simplu care vă permite să ștergeți cookie-urile și memoria cache a paginii la care vă aflați. Înlătură nevoia de a naviga către pagina de setări a browserului dvs. pentru a șterge câteva elemente simple de pagină.
Pentru designerii web care realizează multiple modificări și doresc să le vizualizeze în timp real, acesta este un instrument excelent asta va elimina o mare parte din frustrarea de a privi datele vechi.
Există momente în care trebuie să vă ștergeți cookie-urile din cache și să navigați la setările Chrome este obositor. Clear Cache vă permite să vă memorați memoria cache, precum și cookie-urile globale sau locale, la un singur clic.
Clear Cache vă va permite să configurați elementele pe care doriți să le ștergeți din pagină. Variabilele includ numerar, descărcări, toate sistemele, date de formular, la numerar, bază de date index, date despre pluginuri, parole și mai mult.
10. Dezvoltator Web Google ChromeExtension

Google Chrome Extension permite dezvoltatorilor și proiectanților să auditeze, analizeze și verifice cu ușurință paginile lor web orice încălcări ale proiectării, codării, utilizabilității și optimizării căutărilor cu cele mai bune practici.
Este un instrument excelent pentru toate nu este răsfoit de resursele noastre încă oferă o mulțime de informații utile design-ului web, de asemenea responsabil pentru elementele de optimizare a motoarelor de căutare în cadrul unei pagini web.
Theextension instalează bara de instrumente cu mai multe instrumente pentru dezvoltatori web.
Instrumentul vă va oferi indicații cu privire la dimensiunea paginii, lățimea și dimensiunile care fac conflict cu bunele practici să utilizeze dispozitive onmultiple. Vă permite să verificați JavaScript încorporat și să vizualizați site-ul dvs. web printr-o simulare a diferitelor dispozitive.
Extensia funcționează bine pe Windows, Linux și Mac OS. În plus față de problemele de codare și design, va oferi informații despre informațiile meta tag-ului, anteturile de răspuns, informațiile despre culori și informațiile topografice.
Puteți revizui principalele caracteristici ale instrumentului, precum și capacitățile complete ale dezvoltatorului. Site-ul lui Chris Pedericks.
Fără îndoială, există o multitudine de alte extensii Chrome de înaltă calitate și utile, pe care le-ar putea folosi un designer web sau un dezvoltator.
Această listă prezintă câteva dintre cele mai populare instrumente utile. Aveți vreo recomandare pentru instrumente care considerați că sunt mai utile sau superioare celor din această listă? Spune-ne.