Când instalează WordPress, una dintre cele mai importante părți, dar uneori trecute cu vederea, este copia de subsol de marcă implicită din partea de jos a paginilor dvs. web.
subsolul include de obicei elemente precum link-uri către declinări legale, informații și date privind drepturile de autor, Politica de Confidențialitate și termeni de servicii, detalii de contact și un sitemap.

subsolul ajută la îmbunătățirea experienței utilizatorului, a designului general calitate, spori percepția vizitatorilor despre marca ta și maximizează implicarea. Dacă nu editați textul subsolului pentru a se potrivi identității mărcii dvs., acesta poate părea deplasat sau neprofesionist pentru oricine vizitează site-ul dvs. în WordPress.
Cum se editează subsolul în WordPress
Pentru majoritatea temelor WordPress, este legal să editați subsolul. Cu toate acestea, dacă aveți o temă terță parte pentru site-ul dvs., asigurați-vă că ați citit acordurile de licență și documentația, deoarece unele restricționează eliminarea notificărilor privind drepturile de autor.
Înainte de a putea începe modificarea secțiunii de subsol a site-ului dvs., faceți backup site-ului dvs., astfel încât să îl puteți restabili rapid în cazul în care comiteți erori.
In_content_1 all: [300x250] / dfp: [640x360]- ->Puteți edita subsolul în WordPress folosind următoarele metode:
Cum se editează subsolul în WordPress prin personalizarea temei
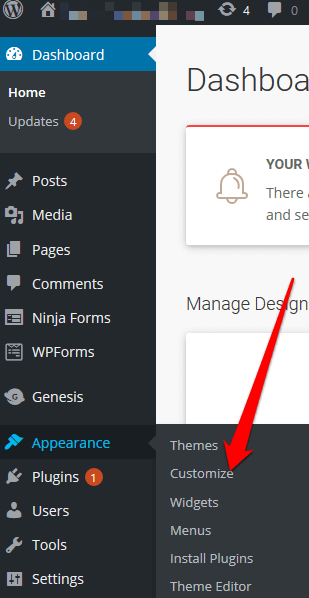
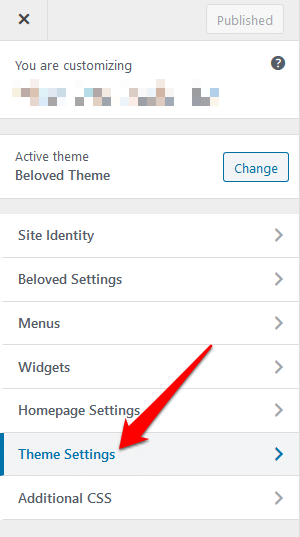
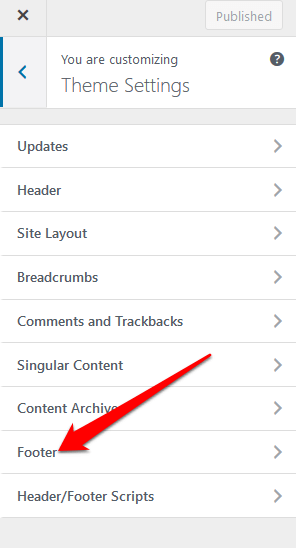
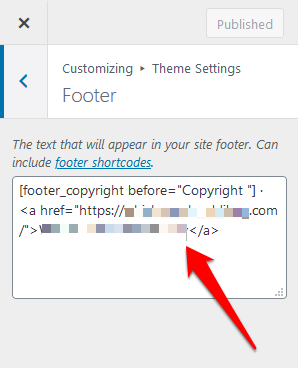
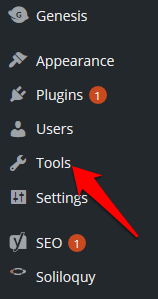
Personalizatorul de teme face parte din fiecare site WordPress și îl puteți accesa din fila Aspect din panoul de administrare sau tabloul de bord WordPress. Această funcție WordPress vă permite să efectuați mai multe modificări site-ului dvs., inclusiv schimbarea fonturilor, culori, adăugarea unei sigle și chiar editarea secțiunilor de antet și subsol.





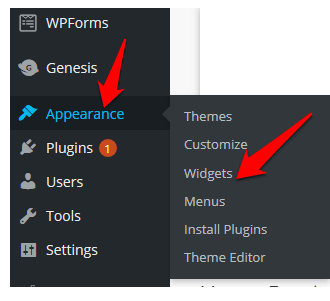
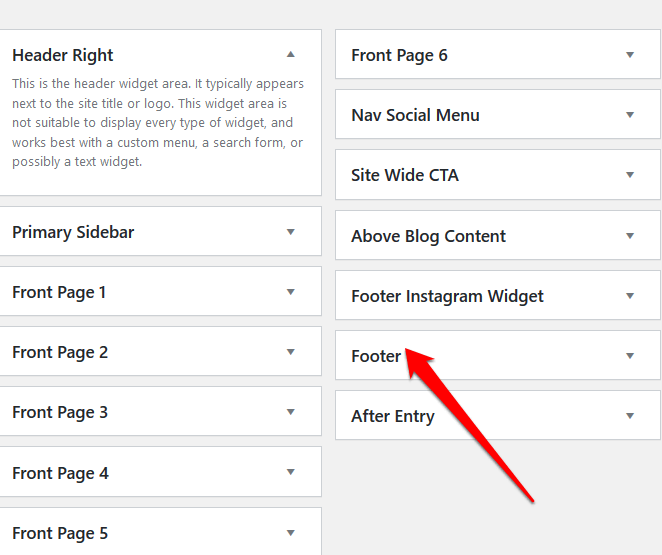
Cum se editează subsolul în WordPress utilizând un widget subsol
Dacă tema WordPress are o zonă widget în secțiunea subsol, puteți utiliza widgetul pentru a adăuga linkuri, text, imagini și avertismente legale.


Cum se editează subsolul în WordPress folosind un plugin
Există mii de Plugin-uri WordPress pentru tema dvs. recent instalată pe care îl puteți utiliza pentru a extinde funcționalitatea site-ului dvs.
Printre aceste pluginuri se numără un plugin de subsol care facilitează efectuarea unor modificări minore sau majore pe site-ul dvs. WordPress fără codificare sau altă experiență tehnică.
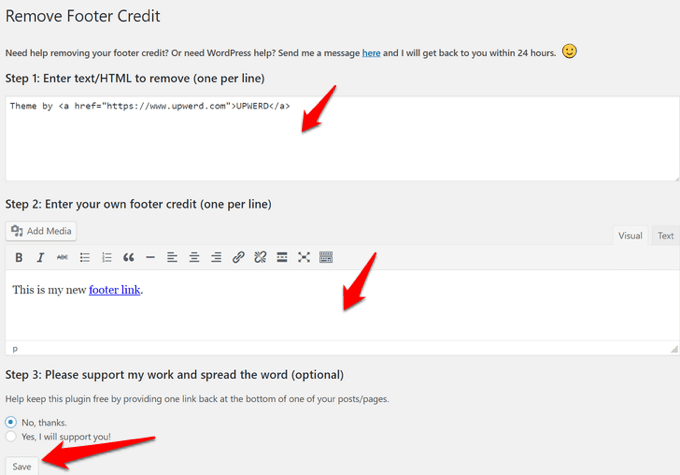
Dacă tema dvs. WordPress nu are plugin de subsol încorporat, puteți utiliza un plugin de subsol WordPress de la terți, cum ar fi Eliminați creditul subsol.


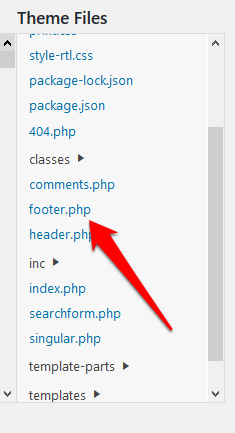
Cum se editează subsolul în WordPress utilizând codul Footer.php
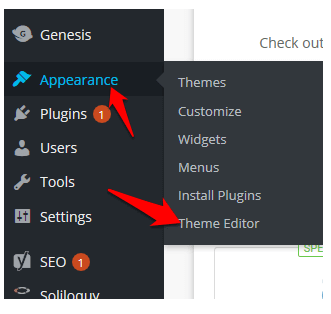
Footer.php este un fișier șablon WordPress care afișează zona de subsol pentru tema dvs. Editarea codului footer.php vă permite să înlocuiți textul implicit al subsolului temei WordPress cu copia personalizată a subsolului.
Nu este recomandat să editați codul footer.php direct, în special dacă nu sunteți familiarizați cu codificarea. În schimb, puteți utiliza unele dintre cele mai bune practici, cum ar fi crearea unei teme copil, crearea unei copii de siguranță a fișierelor temei și comentarea codului din fișierul footer.php.
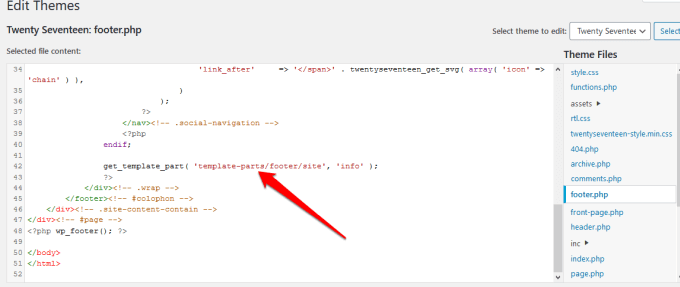
Notă: Aceste instrucțiuni se aplică temei WordPress Twenty Seventeen WordPress.



get_template_part ('template-parts / footer / site', 'info')

// get_template_part ('template-parts / footer / site', 'info');
echo „adăugați text aici ”;
?>
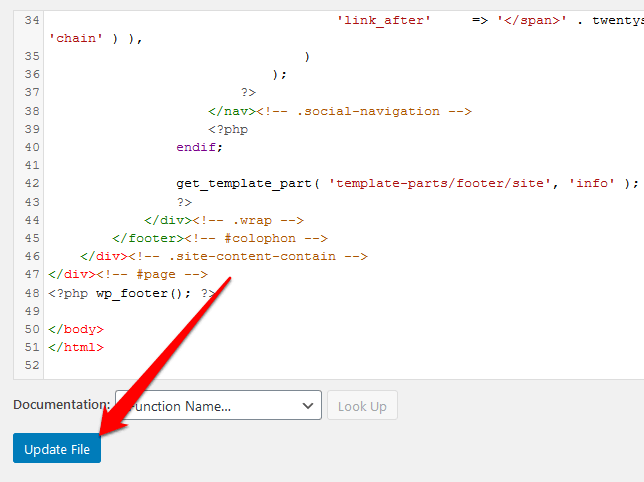
De exemplu, dacă copia subsolului meu este„ Copyright 2020 helpdeskgeek.com | Toate drepturile rezervate ”, codul ar fi:
// get_template_part ('template-parts / footer / site', 'info');
echo „Copyright 2020 helpdeskgeek.com | Toate drepturile rezervate ”;
?>

Cum se adaugă elemente la subsolul WordPress
Dacă doriți să conectați-vă site-ul web cu o aplicație terță parte, puteți adăuga fragmente de cod în subsolul WordPress.
De exemplu, puteți adăuga butoane de socializare precum Facebook , Instagram, Pinterest sau YouTube în secțiunea de subsol a site-ului dvs. Luați doar scriptul rețelei sociale pe care doriți să îl adăugați și apoi lipiți-l în secțiunea subsol.
Alternativ, instalați și activați un plugin care vă permite să adăugați scriptul la secțiunea subsol. Unul dintre pluginurile care ajută la acest lucru este pluginul Introduceți anteturi și subsoluri.

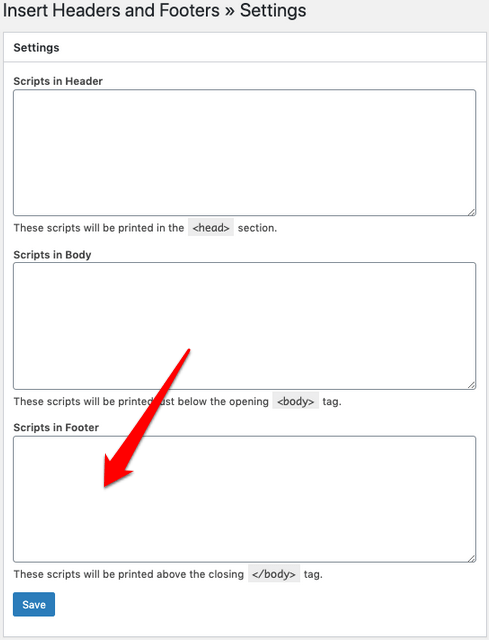
Pentru a face acest lucru, instalați și activați pluginul Insert Headers and Footers. Copiați și lipiți codul de subsol în secțiunea Scripturi din subsol.

Salvațimodificările înainte de a trece mai departe.
De asemenea, puteți adăuga un imagine în subsol prin Customizer sau prin glisarea și plasarea widgetului de imagine în secțiunea subsolului.
Editați rapid subsolul site-ului dvs.
Editarea secțiunii subsolului site-ului dvs. WordPress este una dintre diversele îmbunătățiri ale temei pe care le puteți face. Poate fi o slujbă care consumă mult timp dacă aveți mai multe site-uri, dar face diferența în designul, navigarea și experiența utilizatorului site-ului dvs. pentru vizitatorii dvs.
Ați putut edita subsolul în WordPress pe site-ul dvs. folosind oricare dintre acești pași? Distribuiți cu noi într-un comentariu.