O modalitate excelentă de a adăuga ceva branding și individualism site-ului dvs. WordPress este de a schimba fonturile din tema dvs.
Tipografia și alte elemente de bandă creează o primă impresie bună, stabilesc starea de spirit pentru vizitatorii site-ului și stabiliți identitatea mărcii dvs. Studii au descoperit, de asemenea, că fonturile afectează capacitatea cititorilor de a învăța, de a reaminti informații și de a memora texte.

Dacă doar a instalat o temă WordPress sau aveți o experiență de codificare și CSS, vă vom arăta mai multe opțiuni pe care le puteți utiliza pentru a schimba fonturile în WordPress.
Cum să schimbați fonturile în WordPress
Există trei opțiuni principale disponibile pentru a modifica fonturile în WordPress:
1. Cum se schimbă fonturile în WordPress Utilizarea fonturilor web
Utilizarea fonturilor web este o modalitate mai ușoară și mai rapidă de a schimba fonturile în WordPress decât descărcarea și încărcarea fișierelor de fonturi.
Cu aceasta opțiune, puteți accesați o varietate de fonturi fără a le actualiza de fiecare dată când există o schimbare și nu acoperă spațiul serverului pe găzduirea dvs. Fonturile sunt difuzate direct de pe serverele furnizorului utilizând un plugin sau adăugând cod pe site-ul dvs.
In_content_1 all: [300x250] / dfp: [640x360]->
Asigurați-vă că fonturile web pe care le alegeți pentru site-ul dvs. se potrivesc identității mărcii dvs., sunt ușor de citit pentru textul corpului, sunt familiare vizitatorilor site-ului web și transmit tipul de dispoziție și imagine pe care le aveți doriți.
Puteți adăuga fonturi web folosind un plugin WordPress sau manual adăugând câteva linii de cod pe site-ul dvs. Să explorăm ambele opțiuni.
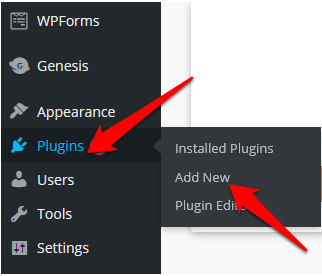
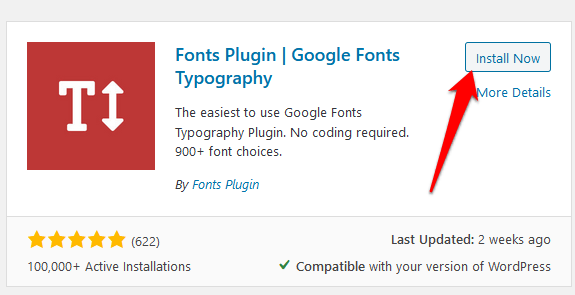
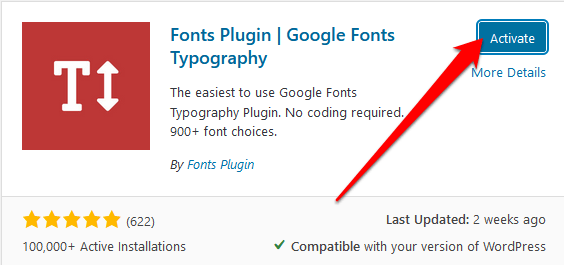
Cum să adăugați fonturi web utilizând un plugin WordPress
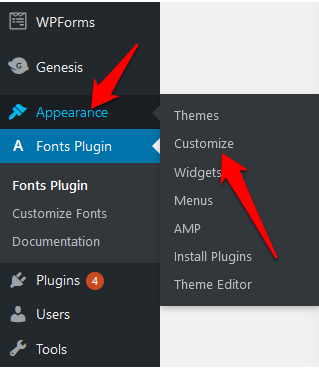
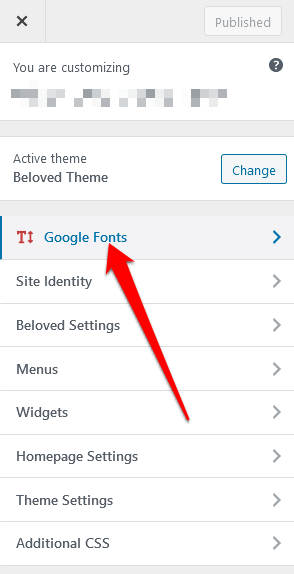
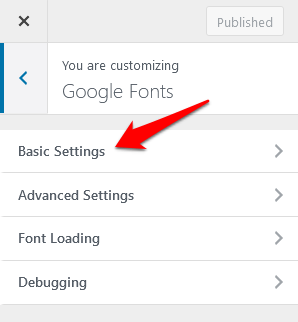
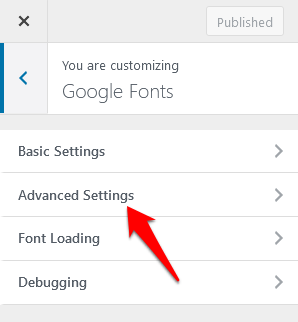
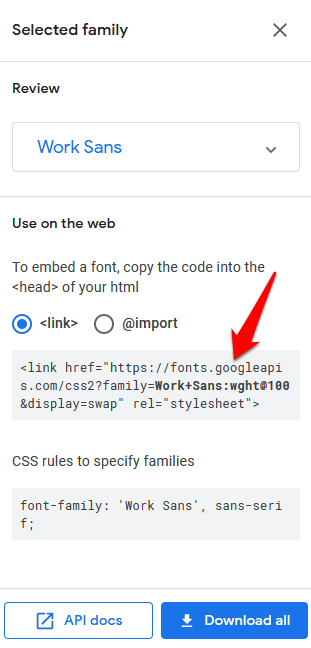
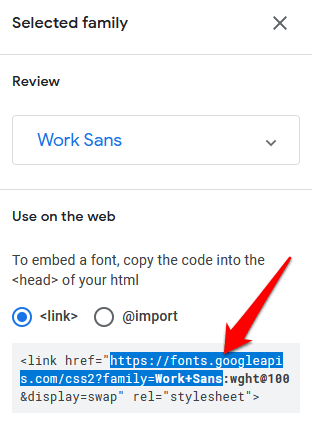
În funcție de fontul web pe care l-ați ales, puteți utiliza un WordPress plugin pentru a accesa biblioteca de fonturi și alegeți-l pe cel pe care îl doriți pe site-ul dvs. Pentru acest ghid, am ales Google Fonts și am folosit pluginul Tipografie Google Fonts.








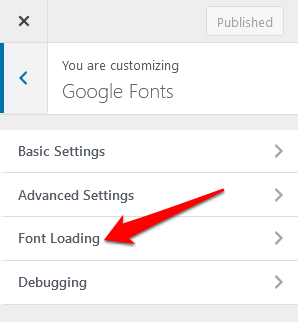
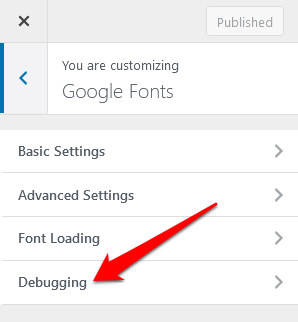
Dacă pe site-ul dvs. există fonturi care nu se afișează sau nu funcționează corect, utilizați secțiunea Depanarepentru depanare.


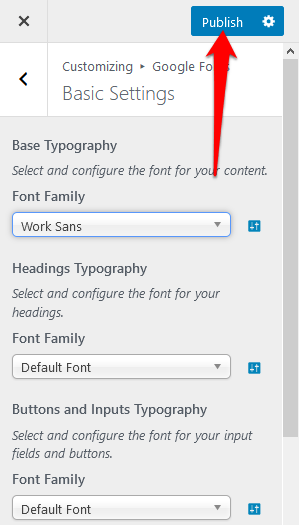
Notă: Dacă uitați să selectați publicați în Customizer, veți pierde toate modificările pe care le-ați făcut.
Cum să adăugați fonturi web folosind cod
poate instala și utiliza fonturi web dacă aveți acces la codul temei dvs. Aceasta este o alternativă manuală la adăugarea unui plugin suplimentar, dar nu este complicat dacă urmați pașii cu atenție.
Cu toate acestea, trebuie să faceți pași diferiți dacă utilizați o temă din directorul temelor WordPress sau o temă personalizată.
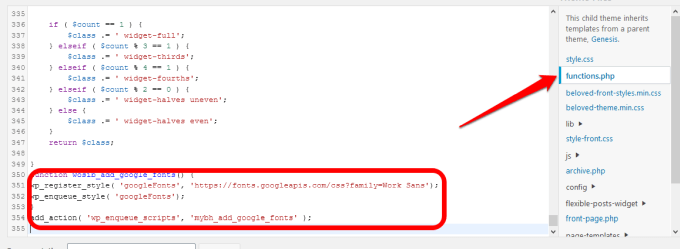
Dacă ați cumpărat o temă din directorul temelor WordPress, creați o temă pentru copii și apoi dați-i fișierul style.css și functions.php. Este mai ușor dacă aveți o temă personalizată, deoarece puteți edita foaia de stil și fișierul de funcții din tema dvs.


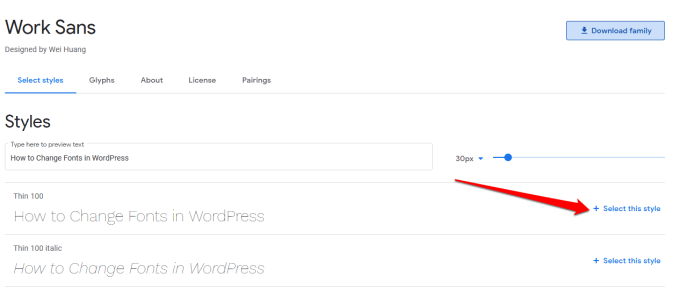
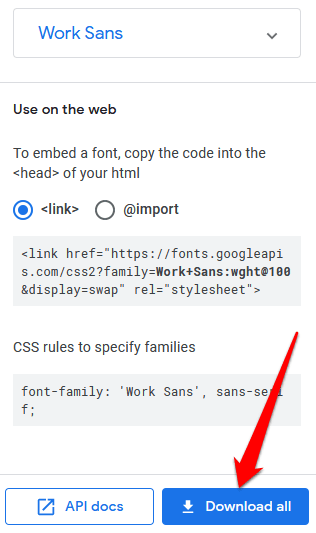
Notă: Am ales Work Sans pentru acest ghid, astfel încât fontul numele poate fi diferit în funcție de ceea ce ați ales.

Acest lucru vă permite să stoarceți stilul de pe serverele Google Fonts pentru a preveni conflictul cu pluginurile de la terți. De asemenea, permite modificări mai ușoare ale temei copilului.
funcția wosib_add_google_fonts () {
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}}
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
În acest caz, am strâns atât fonturile Cambria, cât și fonturile Work Sans.
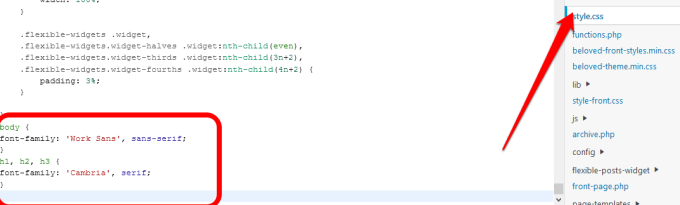
Următorul pas este să adăugați fonturile în foaia de stil a temei dvs. faceți ca fontul să funcționeze pe site-ul dvs. ol>
body {
font-family: „Work Sans”, sans-serif;
}
h1, h2, h3 {
font-family: „Cambria”, serif ;
}
În acest caz, fontul principal va fi Work Sans în timp ce elementele de antet precum h1, h2 și h3 vor folosi Cambria.
După ce ați terminat, salvați foaia de stil și verificați dacă fonturile dvs. funcționează așa cum ar trebui. Dacă nu, verificați dacă fonturile nu sunt suprascrise în foaia de stil sau goliți memoria cache a browserului și încercați din nou.
body {
font-family: „Work Sans ', Arial, sans-serif;
}}
h1, h2, h3 {
font -familie: „Cambria”, Times New Roman, serif;
}}
Dacă totul este bine, vizitatorii site-ului dvs. vor vedea fonturile dvs. web implicite, în cazul nostru Work Sans și Cambria. Dacă există probleme, vor vedea fonturile de rezervă, de exemplu Arial sau Times New Roman în cazul nostru.
2. Cum să schimbați fonturile în WordPress găzduind fonturi
Găzduirea fonturilor pe propriile servere vă ajută să optimizați performanța fonturilor dvs. web, dar este, de asemenea, un mod mai sigur să o faceți în loc să extrageți resurse de pe site-uri terță parte.
Google Fonts și alte fonturi web vă permit să descărcați fonturi pentru a fi utilizate ca fonturi găzduite local, dar puteți descărca în continuare alte fonturi pe computer, cu condiția permisului faceți acest lucru.

@ font-face {
font-family: „Work Sans”;
src: url („fonts / Work Sans-Medium.ttf”) format („woff”); / * mediu * /
font-weight: normal;
font-style: normal;
}
@ font-face {
font-family: 'Work Sans';
src: url ( Formatul „fonturi / Work Sans-Bold.ttf”) („woff”); / * mediu * /
font-weight: bold;
font-style: normal;
}
@ font-face {
font-family: 'Cambria';
src: url („ fonturi / Cambria.ttf ”) format ('woff'); / * mediu * /
font-weight: normal;
font-style: normal;
}
Notă: utilizarea @fontface vă permite să utilizați caractere aldine, cursive și alte variante ale fontului, după care puteți specifica greutatea sau stilul pentru fiecare font.
body {
font-family: 'Work Sans ', Arial, sans-serif;
src: url („/ fonts / Work Sans-Medium.ttf”);
}
h1, h2, h3 {
font-family: „Cambria”, Times New Roman, serif;
}
Personalizați tipografia WordPress
Schimbarea fonturilor în WordPress este o idee excelentă pentru a îmbunătăți brandingul și experiența utilizatorului. Nu este o sarcină simplă, dar veți avea mai mult control asupra temei dvs.
Ați putut personaliza fonturile site-ului dvs. utilizând pașii folosind sfaturile din acest ghid? Spuneți-ne în comentarii.