Cumpărăturile online au făcut ca consumatorii să caute cele mai bune prețuri. Cupoanele au un impact semnificativ asupra deciziilor de cumpărare și a altor forme de acțiune pe care dezvoltatorii web le solicită să le includă în proiectarea web.
90% dintre consumatori folosesc cupoane, răscumpărarea digitală a cuponului va atinge 91 de miliarde USD până în 2022, iar peste 25 de milioane de americani folosesc lunar cupoane pentru a economisi bani.

De ce oferă vizitatorilor un popup cupon?
Proprietarii de site-uri Savvy știu că oferă clienților o reducere prin cupon este o modalitate puternică de a-i atrage pentru a face o achiziție.
Toată lumea iubește foarte mult. Oferirea de cupoane ajută mărcile să crească activitatea site-ului web, să crească conversiile site-ului și să recupereze și să transforme coșurile abandonate.
Deoarece WordPress (WP) este cel mai popular sistem de gestionare a conținutului, acest articol va furniza un ghid pas cu pas despre cum să creați un pop-up cupon WP.
Utilizați OptinMonster
Începeți prin a crea un OptinMonster cont, instalare și apoi activare plugin pentru WordPress OptinMonster pe site-ul dvs. WP.
In_content_1 all: [300x250] / dfp: [640x360]->
Găsiți pluginul în tabloul de bord al administratorului WP, faceți clic pe el, apoi conectați-l cu OptinMonster.

Crearea unui popup cupon cu OptinMonster

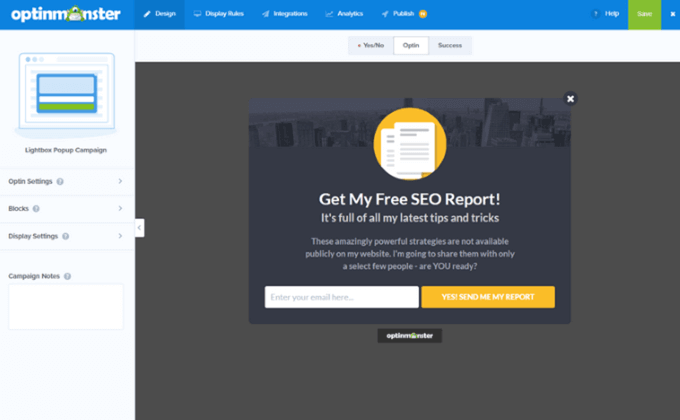
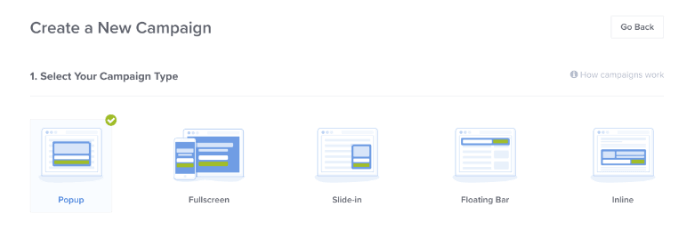
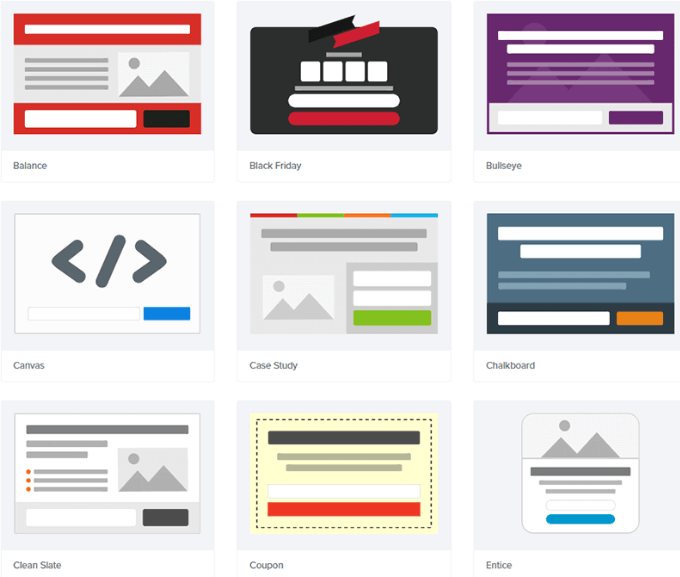
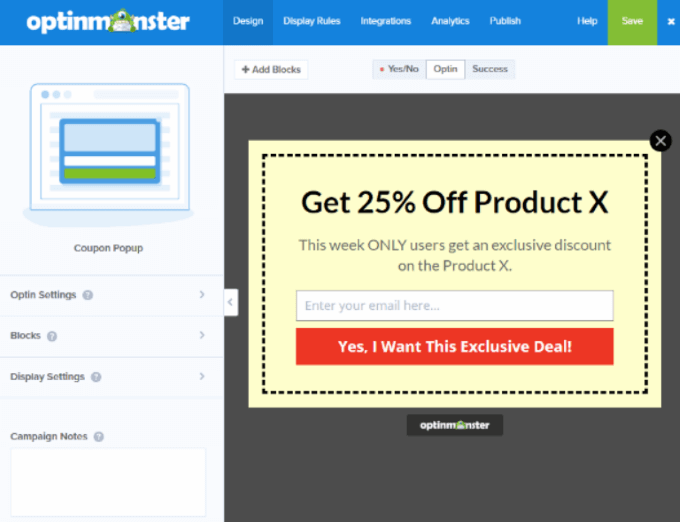
- Din Tipul campaniei, selectați Popup. Următorul ecran vă va afișa mai multe șabloane proiectate profesional în diverse culori și machete.


Popup cupon design
Utilizați constructorul drag and drop pentru a schimba designul, textul și culorile cuponului.

Pentru a schimba un element în proiectare, faceți clic pe el. Efectuați modificările pe partea stângă, iar acestea vor apărea în fereastra de previzualizare din dreapta.
Închideți un element făcând clic pe butonul Acasăsau pe X.
Suprapunere fundal
Culoarea care înconjoară fereastra cuponată se numește Suprapunere fundal. Pentru a-l edita, accesați Setări Optin>Stiluri Vizualizare Optin.
Puteți schimba Stil fundalîn solid umplutura de culoare sau gradient. Puteți, de asemenea, să adăugați o imagine și să schimbați chenarul.
După ce sunteți mulțumit de aspectul cuponului dvs., faceți clic pe Salvați //. Clienții primesc cuponul tău?
După ce ai terminat de proiectat popup-ul cuponului, trebuie să decizi cum să primești cuponul către clienții tăi.
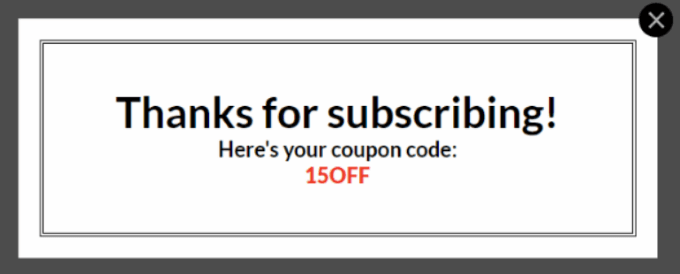
OptinMonster recomandă livrarea acestuia imediat folosind vizualizarea lor Succes, precum și prin e-mail. Pentru a utiliza e-mailul, trebuie să activați integrarea furnizorului de servicii de e-mail.

În vizualizarea Succes, puteți, de asemenea:
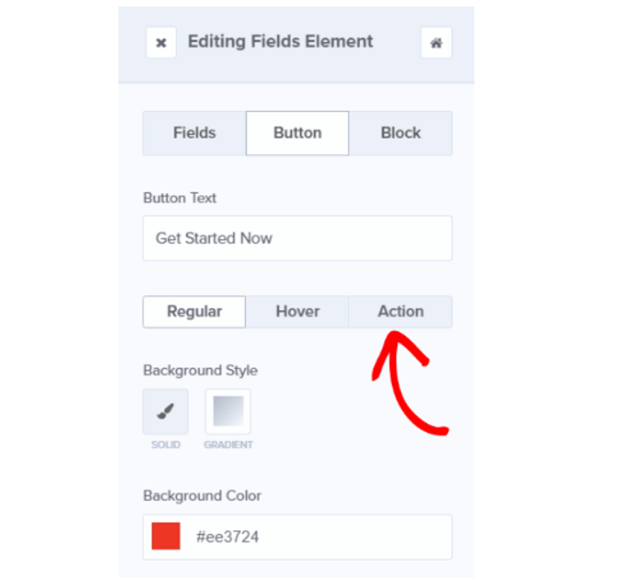
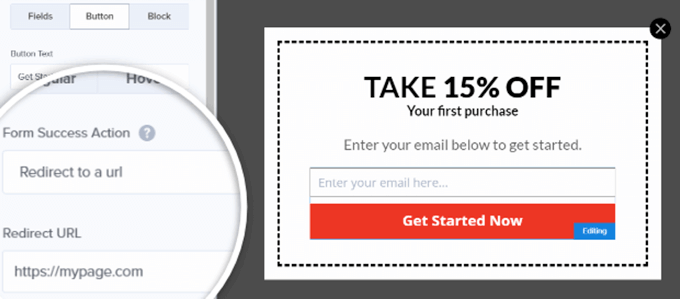
Rețineți că vizualizarea de succes este acțiunea implicită a butonului. Dacă doriți să utilizați o altă opțiune, modificați acțiunea butonului urmând pașii de mai jos:


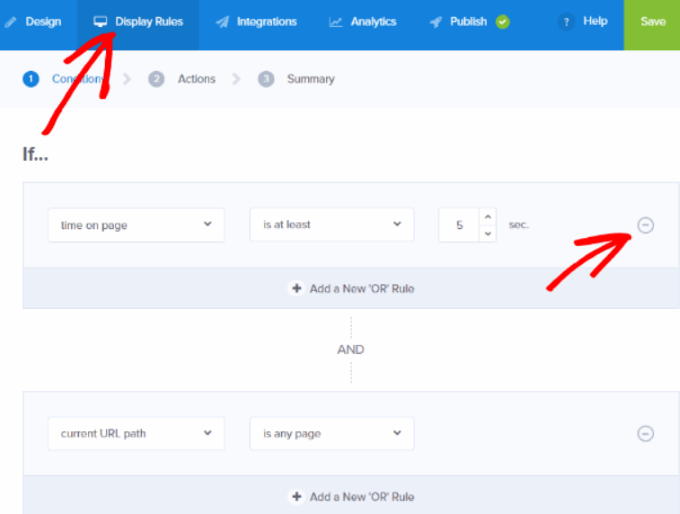
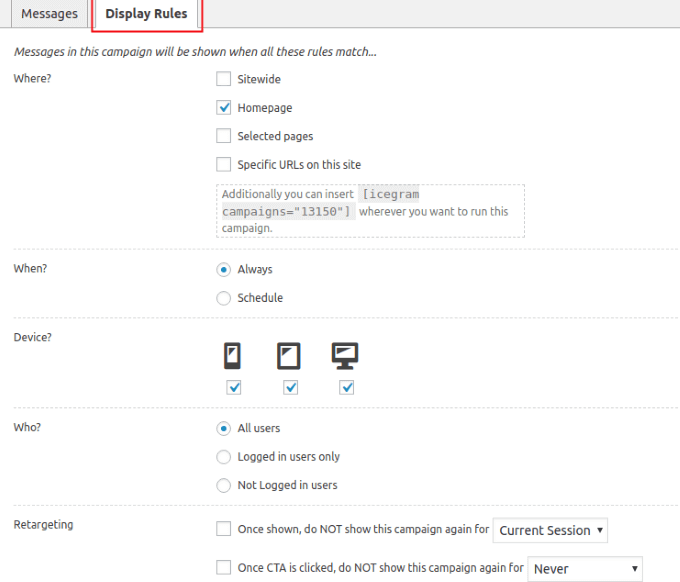
Alegeți regulile de afișare
Pentru a selecta unde și când vizitatorii dvs. vor vedea cuponul dvs., accesați fila Reguli de afișare.

Puteți utiliza diferite tipuri de conținut, campanii și oferte exclusive pe fiecare pagină.
Pentru a afla mai multe despre modul de utilizare a regulilor de afișare, citiți: Modul de utilizare a regulilor de afișare pentru a personaliza când va apărea o campanie.
Alte plugin-uri WordPress pentru crearea campaniilor de marketing popup cupon>WP oferă alte pluginuri care vă vor ajuta să creați propriul pop-up cupon. Mai jos sunt câteva.
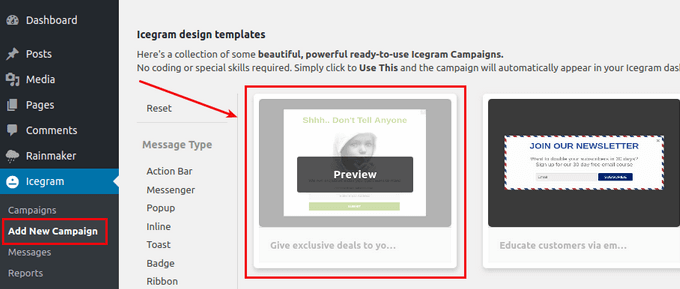
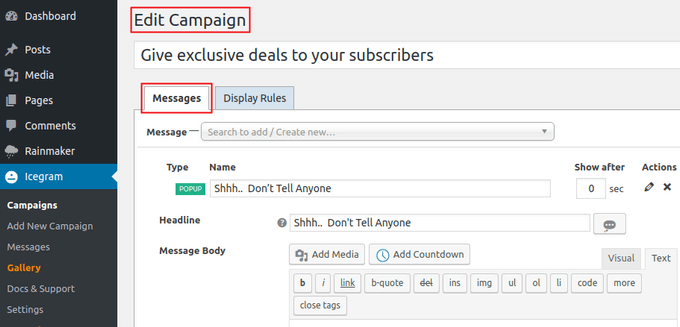
Icegram strong>Descărcați și instalați programul WP Icegram pentru a crea opt-in-uri personalizate atractive vizual și apeluri la acțiune folosind pași de mai jos:




opțiunile de afișare pop-up sunt:
Wher e:Alegeți unde doriți să se afișeze fereastra de cupon.
Când: doriți ca afisajul să apară tot timpul sau doar așa cum este programat?
Device: Alegeți ce dispozitive vor afișa fereastra pop.
Cinedoriți să vedeți fereastra pop?
Retargeting: doriți cuponul dvs. fereastra pop-up să se afișeze o singură dată pentru fiecare sesiune?
După ce un vizitator face clic pe un CTA, doriți să le arătați din nou pop-up-ul sau nu?
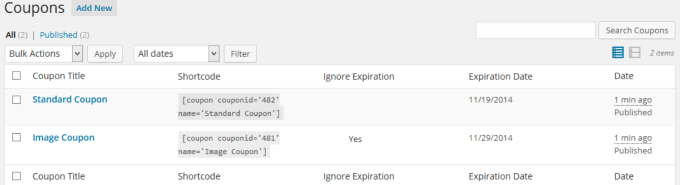
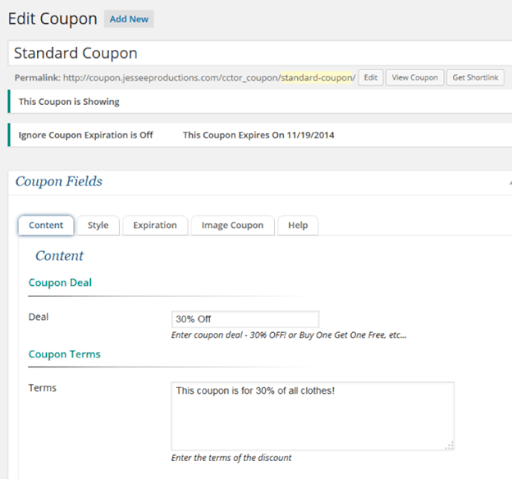
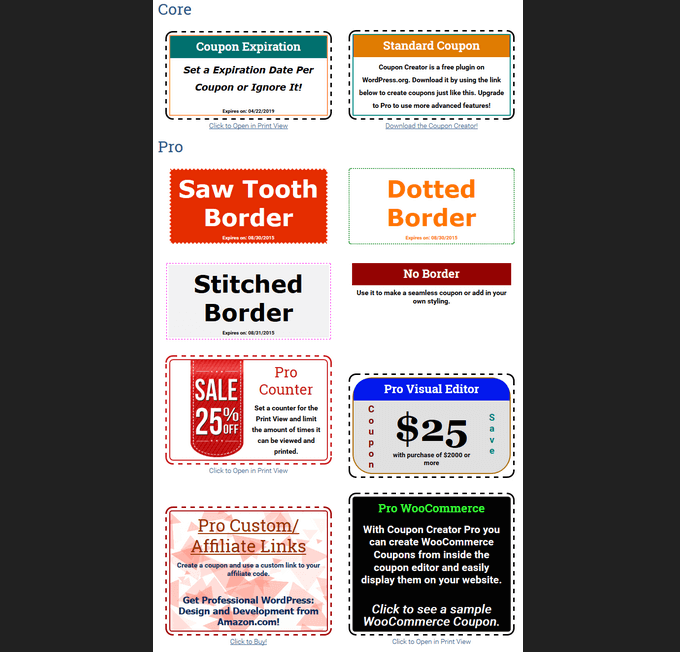
Creați propriul popup cupon cu ajutorul cuponului Plugin WP Creator.

Cupon Creator utilizează un tip de post personalizat și necesită doar configurarea câtorva setări. Versiunea gratuită permite utilizatorilor să afișeze și să imprime cupoane pentru clienți.
Unul dintre șabloanele gratuite arată o imagine pe marginea interioară a cuponului. Șablonul gratuit implicit are un spațiu pe cupon pentru afacere, termeni și data de expirare a ofertei.
Dacă căutați mai multe funcții, există și o versiune pro.